Node.js と npm の使い方(その1:概要)
最近の Web 界隈では、UX を高めるために、UI を JavaScript でガリガリ実装するというのが普通になってます。 フロントエンドエンジニアなんていう職種が生まれるほど、この界隈は活発です。 そこでフロントエンド開発でほぼ必須となるであろう Node.js と npm について少しまとめてみます。 今更感がすごいですが。。
Node.js とは?

Web 開発をしている方ならご存知だと思いますが、 JavaScript は Chrome や Firefox などの Web ブラウザに読み込ませると実行してくれますよね。 これは、Web ブラウザの中に JavaScript を解析し実行してくれる機能が含まれているからです。 では、Web ブラウザ上ではなく、PC やサーバー上で JavaScript を実行する場合はどうすれば良いでしょうか?
JavaScript はスクリプト言語なので、JavaScript ファイルそれだけでは動作しません。 JavaScript 解析し、実行してくれる"何か"が必要です。 その"何か"が Node.js です。簡単に言えば JavaScript を動かすための環境です。 Node.js に JavaScript を読み込ませると、Node.js が JavaScript を解析し実行してくれます(正確に言えば Node.js の中の JavaScript エンジンが行います)。
Web ブラウザ上ではなく、PC やサーバー上で JavaScript を実行するためには、 PC やサーバー上に Node.js をインストールし、 その Node.js 上で JavaScript を実行するという流れになります。
インストール
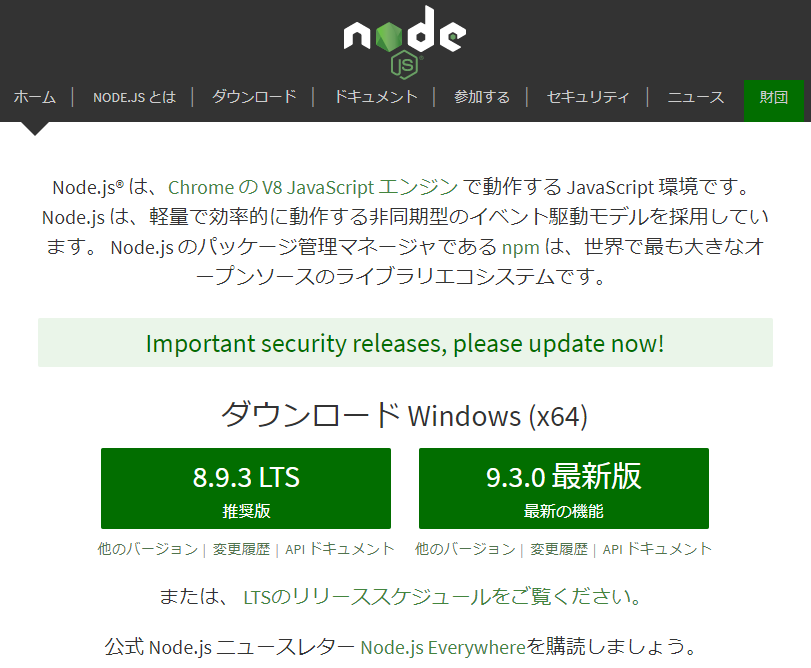
Node.js インストールするには公式サイトからインストーラーをダウンロードして行います。 LTS(Long Term Support。つまり安定版)と、最新版の2種類があります。 Node.js はバージョンによる差がそれなりにあり、バージョンが違うと後述のパッケージなどが正しく動かなくなることがあるので、お仕事で使用する場合は、バージョンをきちんと合わせておきましょう。 どっちが良いかわからない場合はLTSを選んでおくと無難です。

使い方
Node.js をインストールすると、コマンドプロンプトで node コマンドが使えるようになります。 Node.js で JavaScript を実行するには、対話形式(REPL。1行1行入力していく形式)や、ファイルを読み込ませる形式などいろいろあります。 詳しくは node コマンドのヘルプを表示してみましょう。
ヘルプ
node -h
対話形式(REPL。1行1行入力していく形式)
node もしくは node -i
>
終了させるには Ctrl + C を2回、もしくは .exit と入力します。
コマンド引数で入力する形式
node -e "console.log('Hello, world!')"
Hello, world!
ファイルを読み込ませる形式
node example.js
シンタックスチェック(構文チェック)
node -c example.js
npm とは?

Node.js には、世界中のエンジニアが作成してくれたツール(パッケージ)を追加することで、機能を追加することができます。 例えば、JavaScript を綺麗に整形したり、最小化(minify/uglify)したりすることも、それを行うパッケージを追加すれば簡単に行うことができます。
npm は Node Package Manager の略で、Node.js 上で動作するパッケージを管理するためのツールです。 大抵のパッケージは、別の特定のパッケージの特定のバージョンに依存しているのですが、 npm はそれらパッケージの依存関係を考慮してインストールやアンインストールを行ってくれます。
npm は Node.js をインストールすると最初から含まれています。コマンドプロンプトで npm と打つと実行できます。
ローカルパッケージとグローバルパッケージ
npm でパッケージをインストールする際には2つの方法があります。
使った方法によってパッケージがインストールされるディレクトリが異なります。
npm コマンドを実行したディレクトリにインストールするローカルパッケージと、共通のディレクリにインストールするグローバルパッケージです。
例えばプロジェクトごとに使っているパッケージが違う場合は、ローカルパッケージでそれぞれのプロジェクト専用のディレクトリへインストールした方が便利でしょうし、
プロジェクトにかかわらず共通で使いたいパッケージはグローバルパッケージでインストールした方が便利でしょう。
ちなみにインストールしたパッケージは node_modules という名前のディレクトリに保存されます。
ローカルパッケージのインストール、アンインストール
npm install <package_name>
npm uninstall <package_name>
グローバルパッケージのインストール、アンインストール
npm install -g <package_name>
npm uninstall -g <package_name>
package.json と package-lock.json
複数人で開発をしている場合など、全員が同じパッケージを1つ1つインストールして環境をそろえるのは大変です。 そこで、package.json と package-lock.json を使用すると、全てのパッケージを一度にまとめてインストールすることができます。
package.json
package.json は インストールするパッケージの一覧が記載されたファイルです。 大抵のパッケージは別のパッケージに依存していますが、その全てのパッケージを手で記載していく必要はありません。 それらの依存パッケージは npm が自動でインストールしてくれるので、このファイルには本当に必要なパッケージのみを記載します。
このファイルは、手動または npm init コマンドで作成する必要があります。
npm init
package-lock.json
package-lock.json は package.json ととても良く似たファイルですが、 実際にインストールされる(された)全てのパッケージの一覧が記載されているという点が異なります。 このファイルは npm によって自動生成されるので手動で作成する必要はありません(というかきっとできません)。
パッケージはインストールされるタイミングによって、インストールされるバージョンが異なる場合があります。 例えば、Aさんがインストールした後に、パッケージがバージョンアップされ、その後にBさんがインストールしたというような場合は、 AさんとBさんの使っているパッケージは微妙に異なってしまいます。 そこで、Aさんがインストールした時点の全てのパッケージの一覧を使ってBさんがインストールすると、AさんとBさんは完全に同じ環境が作成できます。 package-lock.json は、環境を固定化(lock)させるためのファイルです。
--save-prod と --save-dev
パッケージには、開発環境のみに必要で、本番環境などでは不要なものがあったりします。 そこで package.json にそれぞれ別々に記載することができます。 常に必要なパッケージは dependencies 、開発時に必要なパッケージは devDependencies に記載します。
{
"name": "example",
"version": "1.0.0",
"dependencies": {
"imagemin": "^5.3.1"
},
"devDependencies": {
"js-beautify": "^1.7.5"
}
}
--save-prod と --save-dev はパッケージをインストールする際のオプションです。
このオプションをつけると、パッケージをインストールした際に自動で package.json に追記されます。
ローカルパッケージをインストールして、package.json の dependencies に追記
npm install --save-prod <package_name>
# --save-prod オプションは省略可 npm install <package_name>
ローカルパッケージをインストールして、package.json の devDependencies に追記
npm install --save-dev <package_name>
ローカルパッケージをまとめてインストール
npm install
ローカルパッケージのうち開発時のパッケージ(devDependencies)を除いたものをまとめてインストール
npm install --production









