Node.js と npm の使い方(その4:便利コマンド)
前回、「Node.js と npm の使い方(その3:npm-scripts)」の続きです。今回は npm にたくさんあるコマンドのうち、便利そうなコマンドを紹介します。
npm ci コマンド
npm install コマンドではパッケージの依存関係などを確認しパッケージがインストールされていましたが、
テストプラットフォーム、継続的な統合(CI)、デプロイメントなどの自動化された環境では、
それらの処理が不要であるばかりか、それらの処理が原因で予期せぬ動作をしたりすることがあります。
そこで npm install コマンドからそれらの処理を排除し、大幅に高速化したのがこの npm ci コマンドです。
主な動作の違いとしては、node_modules ディレクトリの内容が一旦削除されることと、 package.json ファイルおよび package-lock.json ファイルが更新されないことです。
普段の開発時などでは npm install コマンドを使用し、CI などの自動化環境では npm ci コマンドを使用するといった感じで、使い分けるのが良いでしょう。
参考サイト
npm prune コマンド
パッケージをインストールする際に、--no-save オプションをつけて行ったりすると、
package.json に記載されたパッケージの一覧と、実際にインストールされているパッケージが食い違うという状況になってしまいます。
お試しでたくさんパッケージをインストールしてしまったときなど、個別にアンインストールしていくのは面倒です。
npm prune コマンドは、package.json ファイルに記載されていない無関係なパッケージを全て削除してくれます。
npm prune
# package.json の devDependencies に指定されたパッケージも削除する場合 npm prune --production
参考サイト
npm cache コマンド
npm で何かエラー等の問題があった場合、npm のキャッシュが原因となっている可能性があります。 しかし npm のキャッシュは壊れているかどうか常に確認されているため、ディスクの容量を増やす以外の理由でキャッシュをクリアする必要はありません。
npm cache verify コマンド
もし、キャッシュが壊れている可能性が高い場合は、まず npm cache verify コマンドを使用しましょう。
キャッシュフォルダの内容を確認し、不要なデータをガベージコレクションし、キャッシュインデックスとすべてのキャッシュデータの整合性を確認してくれます。
npm cache verify
Cache verified and compressed (~\AppData\Roaming\npm-cache\_cacache): Content verified: 683 (17851668 bytes) Index entries: 1046 Finished in 2.921s
npm cache clean コマンド
npm cache verify コマンドを使用してもどうしても治らない場合は、npm cache clean コマンドでキャッシュをクリアしましょう。
このコマンドを手動で実行する際には、--force オプションをつける必要があるので注意しましょう。
npm cache clean --force
参考サイト
補足:不要になりつつあるコマンド
npm shrinkwrap コマンド
バージョンを固定化する機能は、package-lock.json ファイルにて行われるようになったため、このコマンドを手動で実行する必要性はあまりないと思われます。 おそらく互換性のために残されているのだと思われます。
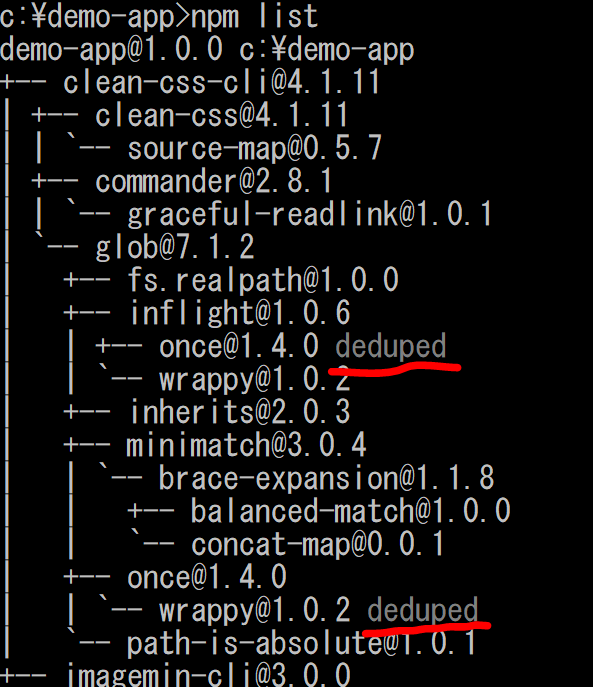
npm dedupe コマンド
node_modules のパッケージは、yarn 同様にフラットに配置されるようになっていますし、重複排除も行われています。 そのため、手動でコマンドを実行する必要性はあまりないと思われます。

※ npm list コマンドで表示される階層と node_modules ディレクトリの階層は異なります。
参考サイト
まとめ
npm のバージョンアップにより、yarn の優位性は徐々に失われつつあります。








