VS Code で PHP の変数や関数をリネームする方法
PHP での開発を行う際に VS Code を使用されている方も多いのではないでしょうか。 しかしながら、デフォルトの VS Code は PHP のエディタとしては最適化されていません。 VS Code を PHP のエディタとして利用し、かつその性能を十分に発揮させるためには、いくつかの拡張機能が必要になります。
PHP の変数名や関数名を「F2」キーでリネームする
VS Code には「F2」キーを押すことで、 変数名や関数名などの名前を自動で一括リネームしてくれる便利な機能がありますが、 PHP ファイルではこの機能が使用できません。 そこで、VS Code で PHP ファイルでも一括リネーム機能が使用できるようにしてみましょう。 名前を変更するという単純な作業ではありますが、この作業が自動化できれば作業効率がかなり上がります。
「PHP Refactor Tool」拡張機能をインストールする
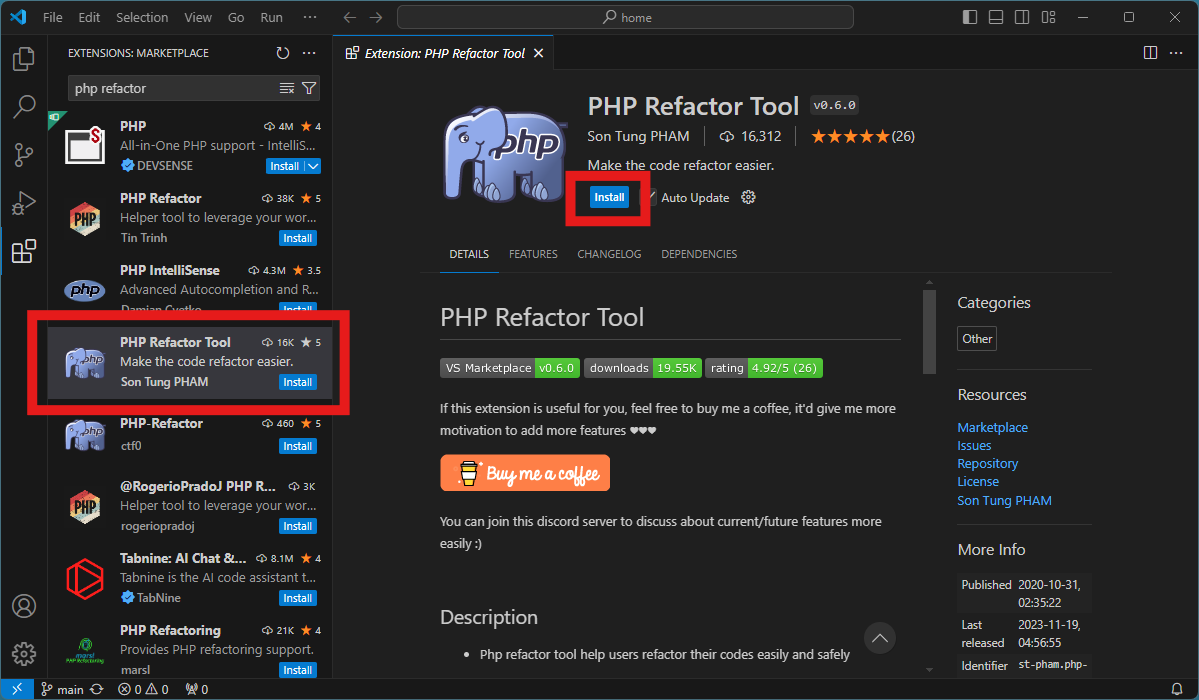
VS Code で「F2」キーによる PHP ファイルの一括リネーム機能を使用するには、 VS Code に 「PHP Refactor Tool」拡張機能をインストールする必要があります。 VS Code の拡張機能の検索欄から検索してインストールします。
なお、「PHP Refactor Tool」拡張機能は、「PHP Intelephense」拡張機能に依存していますので、 「PHP Intelephense」拡張機能をインストールしていない場合は、「PHP Intelephense」拡張機能も同時にインストールされます。 「PHP Intelephense」拡張機能については、以前「VS Code で PHP の関数一覧を表示する方法」の記事にて紹介していますので、詳しく知りたい方は参考にしてください。

「PHP Refactor Tool」拡張機能がインストールできたら、さっそく使用してみましょう。 とはいっても、特に設定などは必要なく、リネームしたい場所で「F2」キーを押してリネームするだけです。 カーソルをあてる場所は変数や関数が定義されている場所である必要はなく、使用されている場所にカーソルをあてている状態でもリネームできます。 リネームの際には、その対象が使用されている箇所が全て自動で一括でリネームされます。 クラス名を変更した場合は、さらにファイル名まで自動でリネームしてくれます。
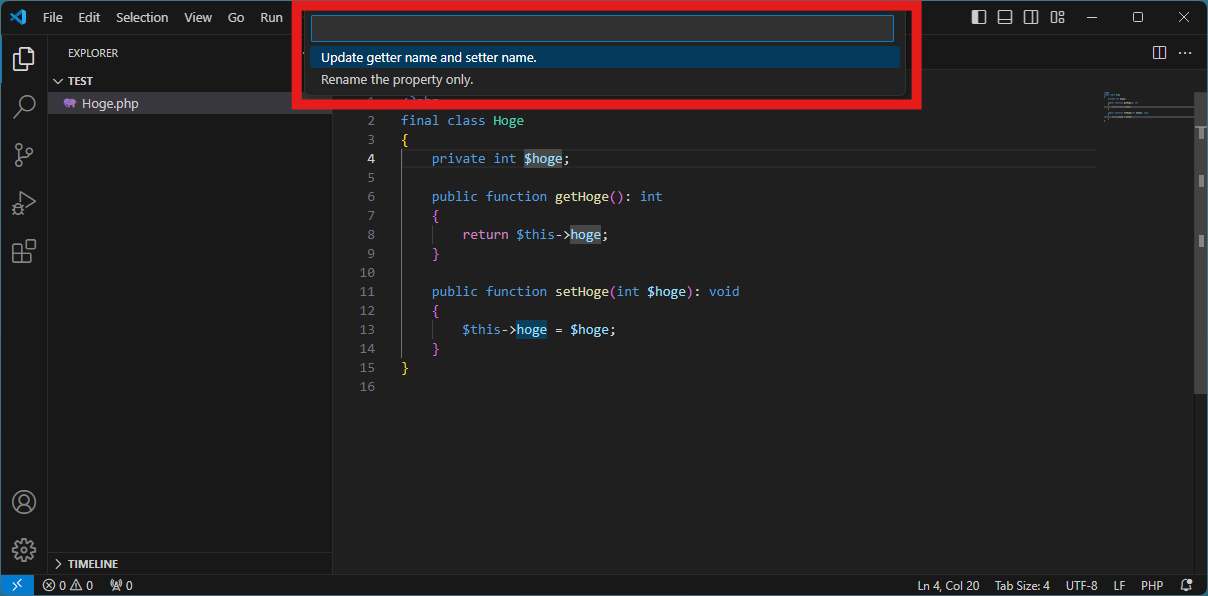
クラスのプロパティ(フィールド)名を変更した場合は少しだけ特殊で、コマンドの選択肢が表示されます。
この選択肢はクラスのプロパティを変更した際に、そのプロパティに依存している getter、setter メソッドも同時にリネームしますか?ということを聞かれています。
「Update getter name and setter name.」を選択した場合は、そのプロパティの getter、setter のメソッド名も同時にリネームされます。
例えば、$hoge というプロパティの名前を変更したら、同時に getHoge()、setHoge() もリネームしてくれるということです。
「Rename the property only.」を選択した場合は、そのプロパティ名のみがリネームされ、getter、setter のメソッド名はリネームされません。
至れり尽くせりで、かなり便利な拡張機能なのではないでしょうか。

PHP ファイル内の HTML や XML ファイルのタグを「F2」キーでリネームする
PHP は Web システムでよく使用される言語ですので、PHP ファイル内に HTML が記述されていることがあります。 HTML のテンプレートが PHP ファイルに記述されていると言った方がわかりやすいでしょうか。 また、設定ファイルなどに XML ファイルを使用している場合もあるでしょう。 HTML や XML は文法上、開始タグと終了タグをセットで記述しないといけないので、 タグ名を変更したい場合は、開始タグと終了タグの2箇所を修正する必要があります。 その2箇所を修正を1回の修正で行うことができれば、作業効率が少し上がります。 VS Code には「F2」キーを押すことで、HTML のタグを一括でリネームしてくれる機能がありますが、 デフォルトでは HTML ファイルや、JavaScript ファイル(React の JSX)などでしか効きません。
「tag-rename」拡張機能をインストールする
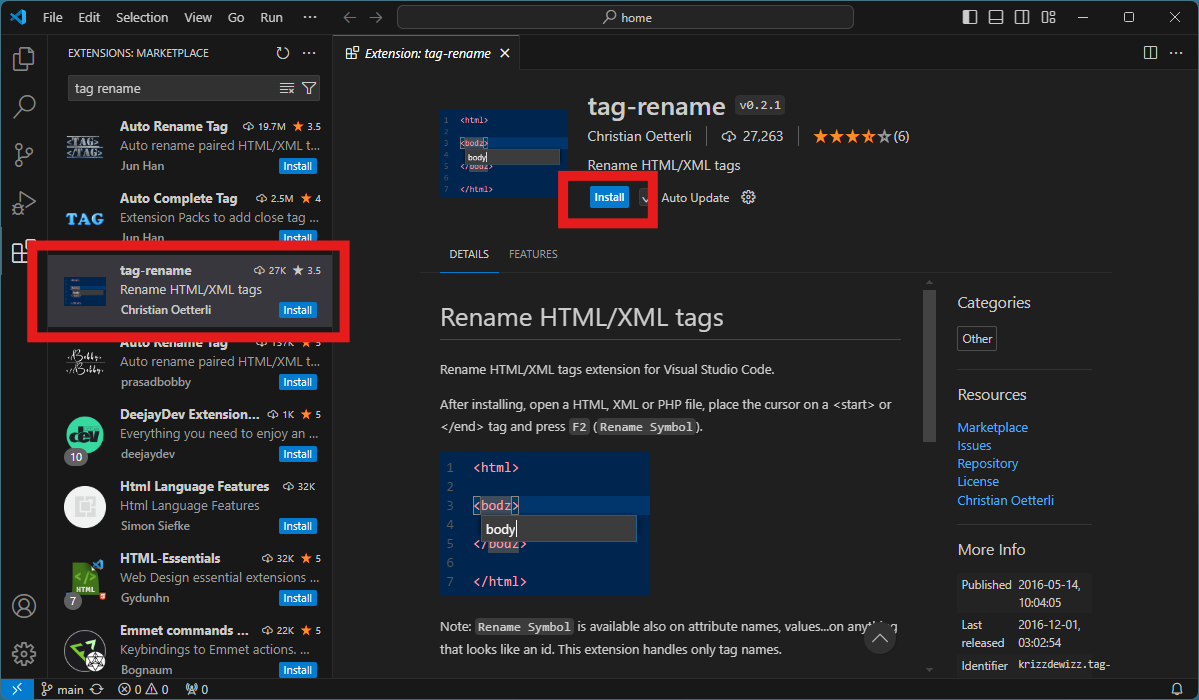
VS Code で「F2」キーによる PHP ファイル内の HTML タグや XML ファイルのタグの一括リネーム機能を使用するには、 VS Code に「tag-rename」拡張機能をインストールする必要があります。 VS Code の拡張機能の検索欄から検索してインストールします。

「tag-rename」拡張機能がインストールできたら、さっそく使用してみましょう。 こちらも特に設定などは必要なく、リネームしたいタグの場所で「F2」キーを押してリネームするだけです。 カーソルをあてる場所は開始タグと終了タグのどちらでもかまいません。
「F2」キーを押すのすらメンドウな場合(リアルタイム修正)
個人的には、 PHP の変数名や関数名を変更する際に「F2」キーを押すという操作と同じように、 HTML タグや XML タグを変更する際にも「F2」キーを押すという操作の方が、 操作方法に一貫性があって好みではあるのですが、 世の中にはその「F2」キーを押すという操作すらメンドウだと感じる方もいらっしゃるようで、 「F2」キーを押さずにタグを修正する方法もあります。
実は VS Code には、この開始タグと終了タグの記述をリンクさせて、 1回の修正で同時に修正するという機能が組み込まれていまして、 設定画面で「Linked Editing」という項目を有効にすると、この機能が使えたりします。 この機能が有効な場合、「F2」キーを押す必要すらなく、エディタ上でタイプするだけでリアルタイムにタグを修正してくれます。 しかしながら、やはりこの機能も HTML ファイルや、JavaScript ファイル(React の JSX)などでしか効きません。
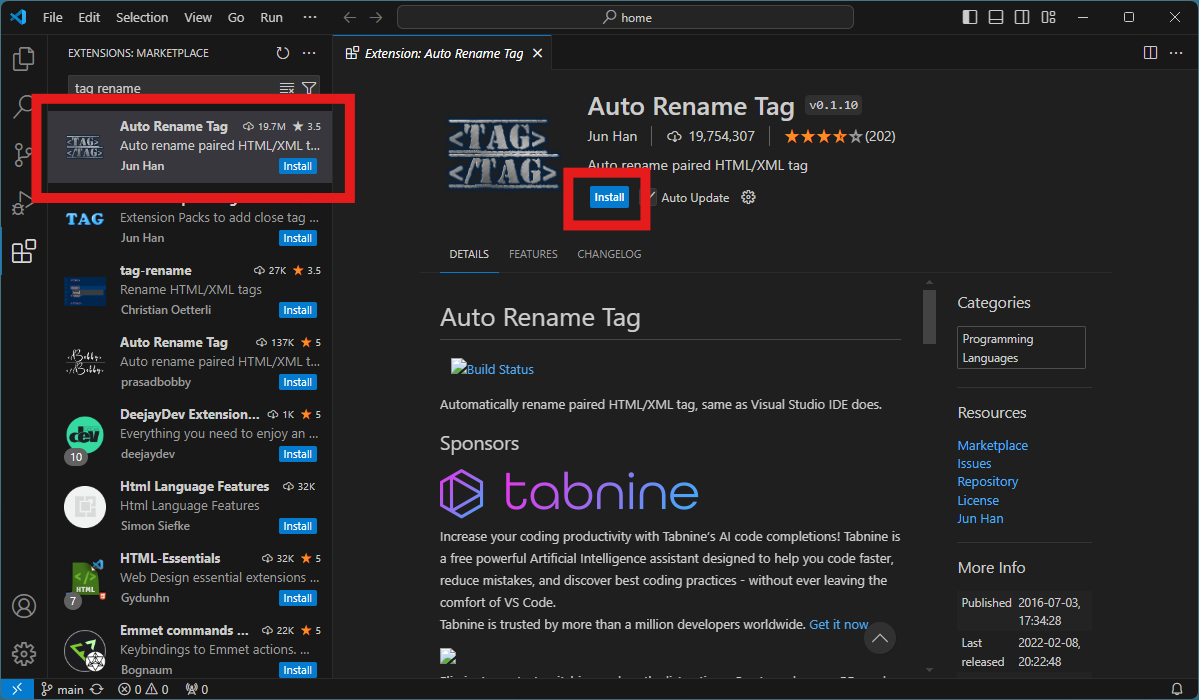
PHP の中に書かれた HTML でもリアルタイムに修正して欲しいという場合は、「Auto Rename Tag」拡張機能を使用する必要があります。 「Auto Rename Tag」拡張機能をインストールすると、エディタ上でタイプするだけでリアルタイムにタグを修正してくれるようになります。