VS Code の PHPUnit Test Explorer 拡張機能の使い方
PHPUnit を使用してテストを行う際、 必ず通るとわかっているテストを毎回実行していては、作業効率があまりよろしくありません。 とはいえ、実行するテストをコマンドで1つずつ手入力していくのもメンドウです。 そこで、VS Code に「PHPUnit Test Explorer」拡張機能をインストールすると、 実行するテストを簡単に指定することができるようになります。
PHPUnit Test Explorer 拡張機能のインストール
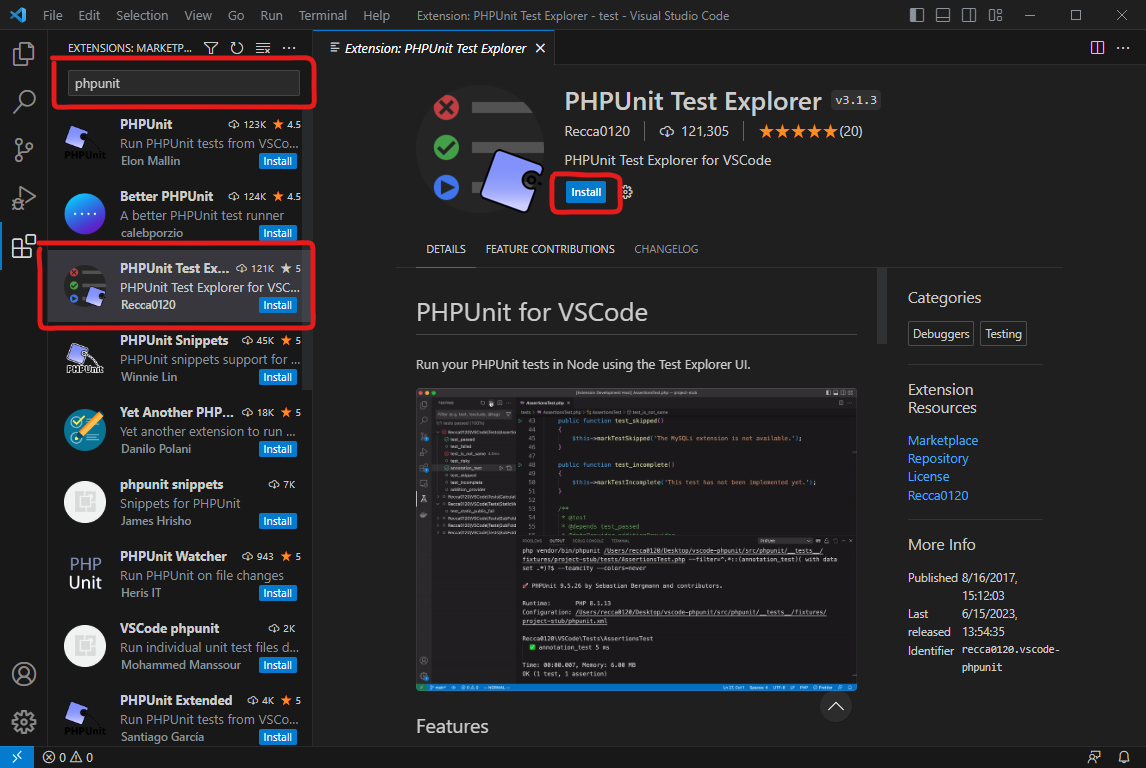
さっそくですがインストールしていきましょう。
VS Code に「PHPUnit Test Explorer」拡張機能をインストールするには、 拡張機能の検索欄に「phpunit」と入力して検索しインストールします。

テストエクスプローラー
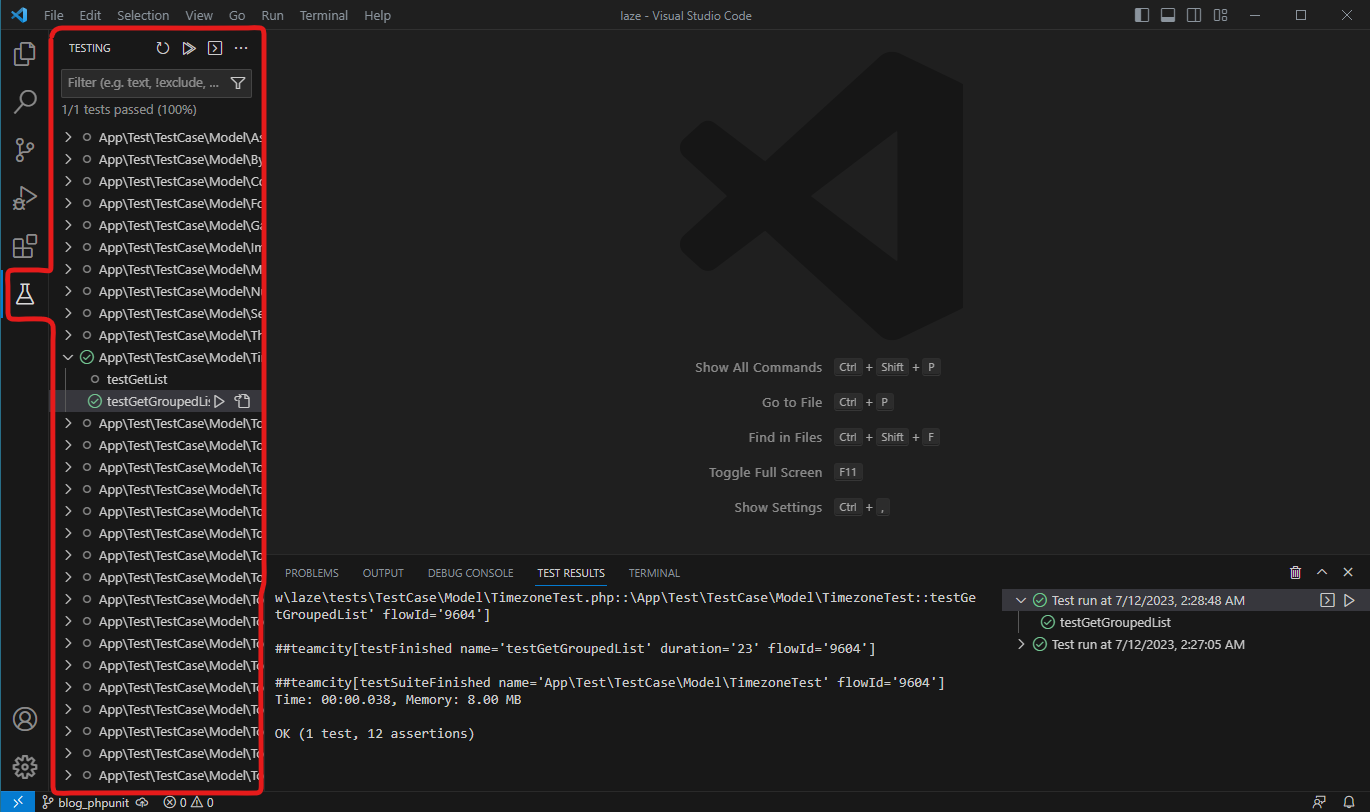
VS Code に「テストエクスプローラー」ビューが追加されます。 このテストエクスプローラーを使用すると、PHPUnit で定義している単体テストのクラス名とメソッド名の一覧が自動で表示されます。 そこからそのテストを実行したり、そのテストが定義されているファイルを開いたりすることができます。 テストエクスプローラーを使用するには、VS Code のアクティビティバー(左端の縦のバー)の「Testing」のアイコンをクリックします。
テストエクスプローラーからテストを実行するには、クラス名もしくはメソッド名の右に表示されている「Run Test」アイコンをクリックします。 そのテストが定義されているファイルを表示したい場合は「Go to Test」アイコンをクリックします。
テストエクスプローラーの上部には検索ボックスがありますので、そこからテストを検索することもできます。 また、クラス名もしくはメソッド名の左側に、テストの実行結果がアイコンで見やすく表示されますので、 どのテストが失敗しているのか探す際も一目瞭然です。 テストの実行結果のアイコンは、テストエクスプローラーの右上のメニューの「Clear All Results」を選択するとクリアすることができます。

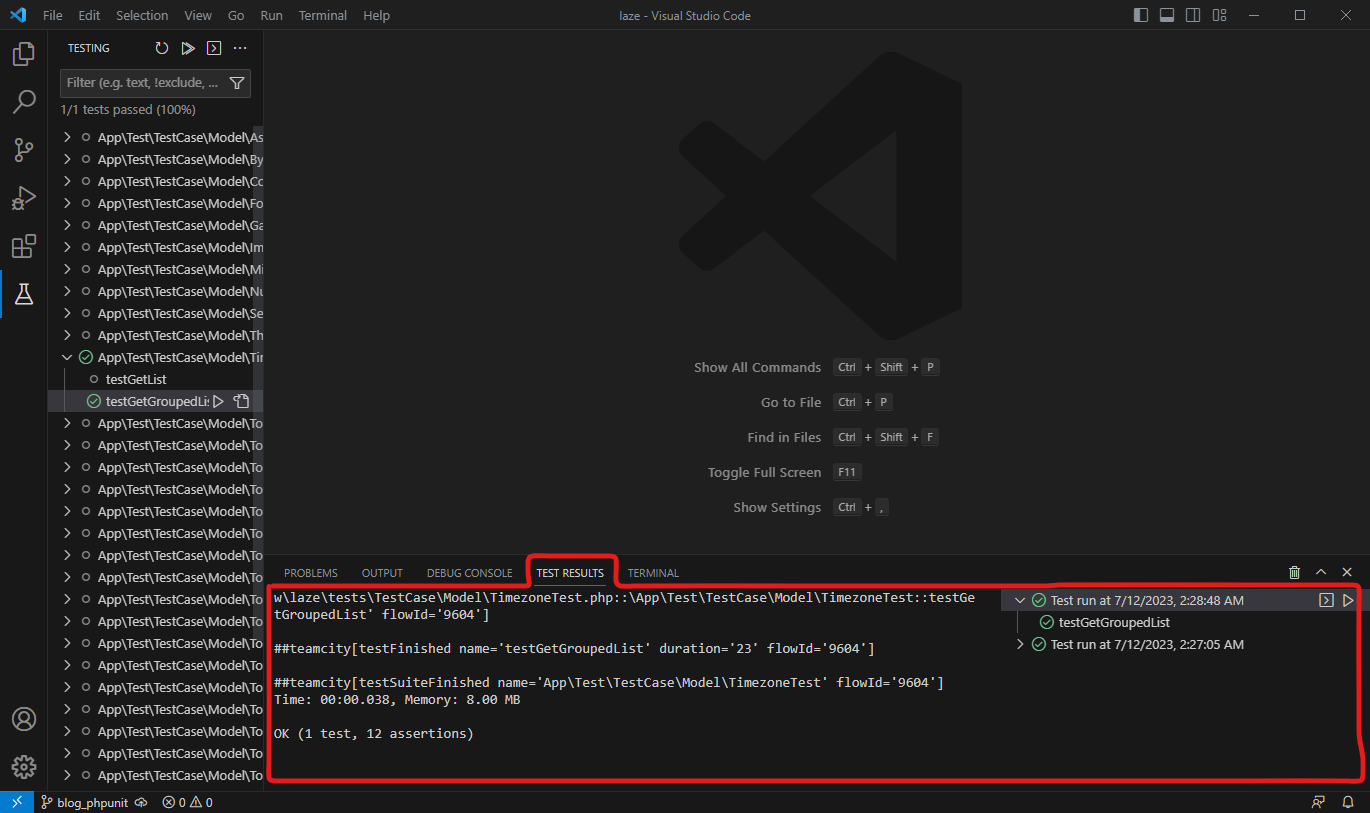
テスト結果パネル
テストの実行結果は「TEST RESULT」パネルに表示されます。 パネルの右側にはテストの実行履歴も表示され、そこから再度実行させることもできます。

開いているファイルから実行する
テストを定義しているファイルを開くと、そこから直接テストを実行することもできるようになります。
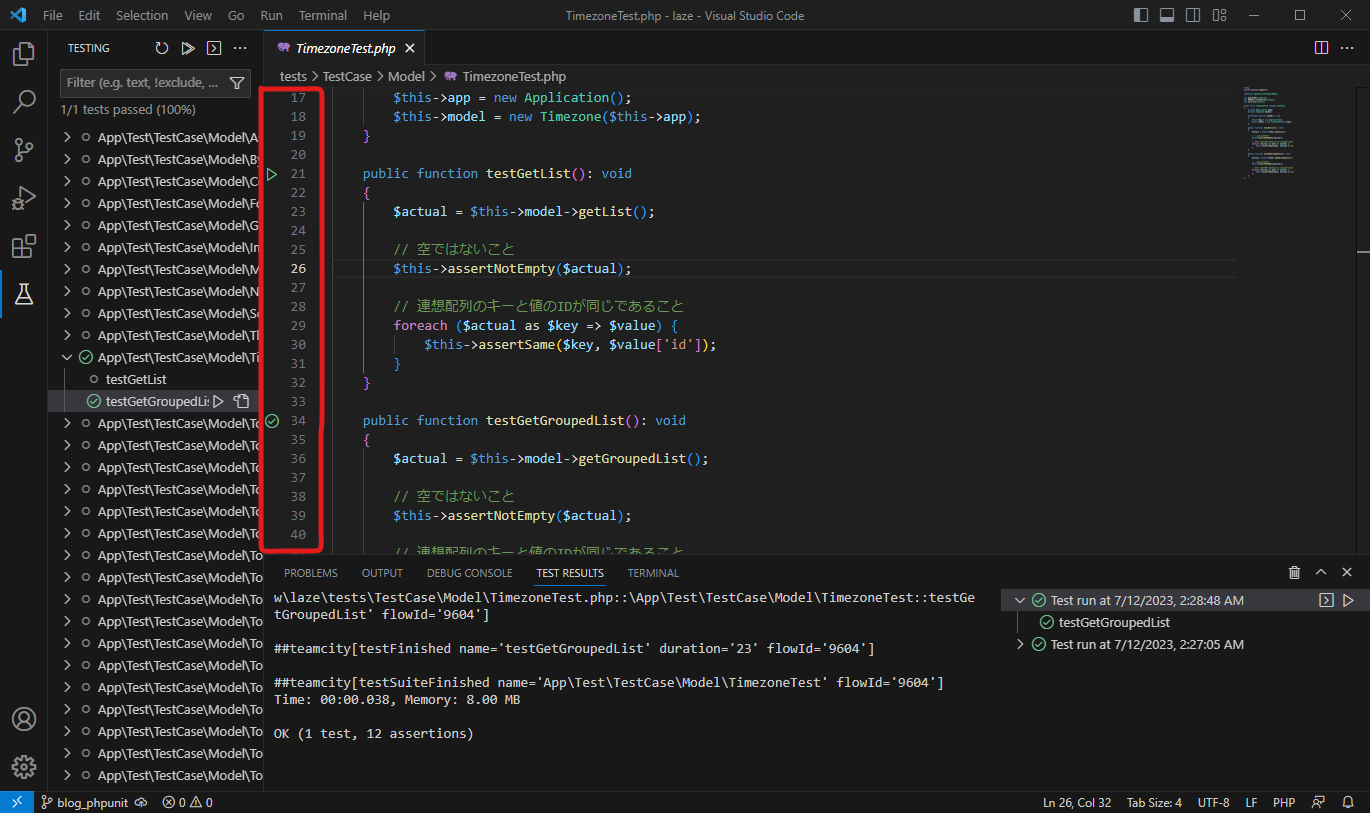
行番号のバーから実行する
行番号の左側にアイコンが表示されるようになります。 それをクリックすると、その位置に定義されているテストを直接実行できます。

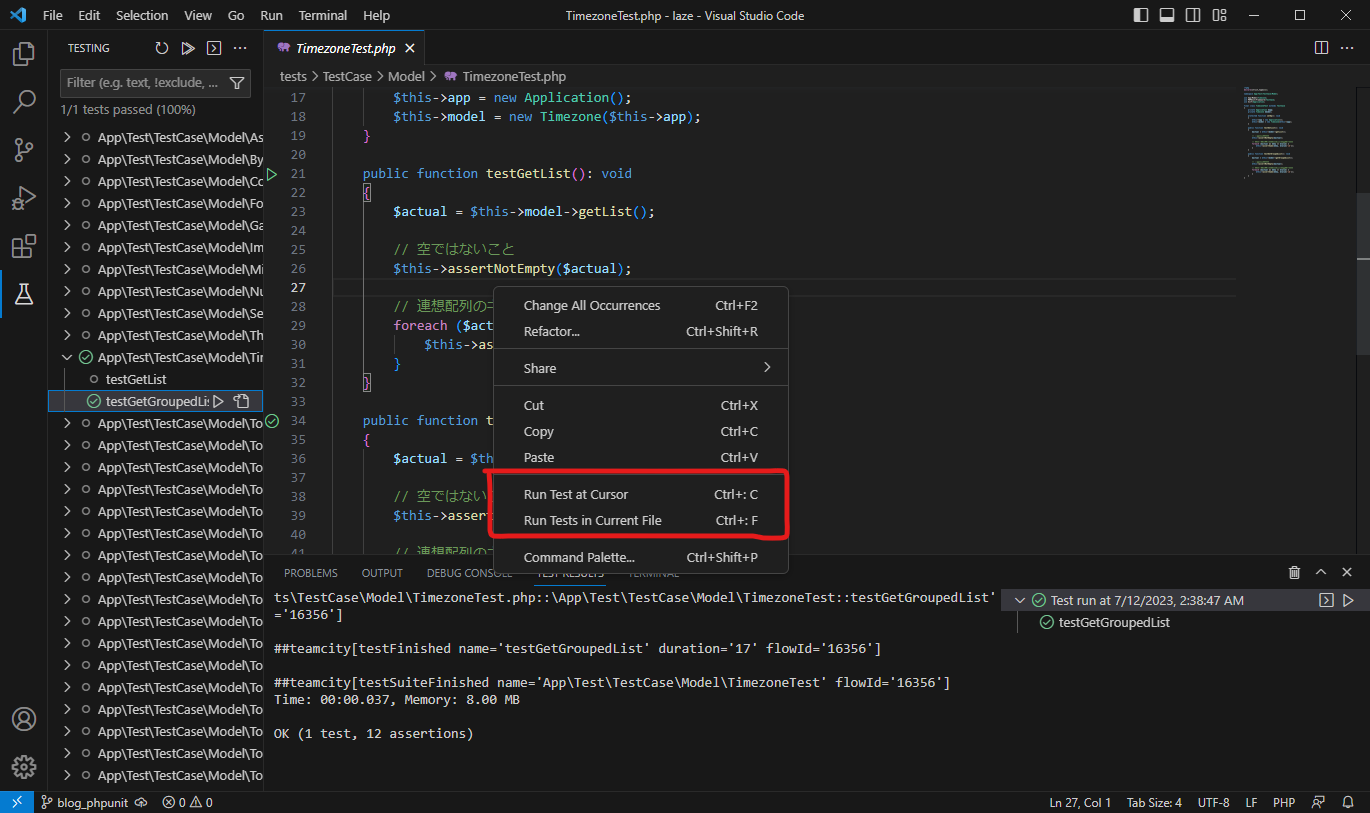
コンテキストメニューから実行する
開いているファイルの右クリックのメニューからもテストを実行することができるようになります。 「Run Test at Cursor」を選択すると、カーソルの位置に定義されているテストを実行できます。 「Run Tests in Current File」を選択すると、そのファイルに定義されている全てのテストを実行できます。

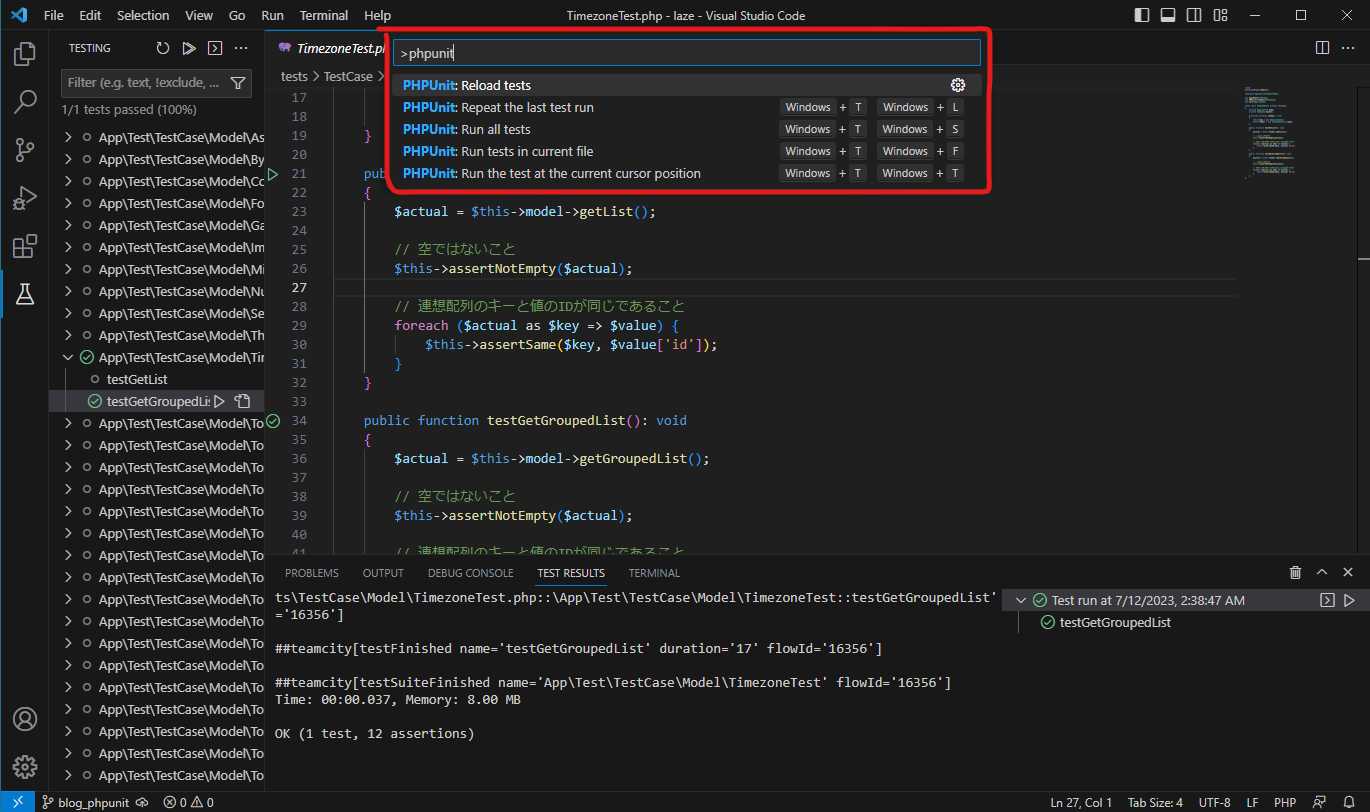
コマンドパレットから実行する
コマンドパレットに PHPUnit を操作するコマンドが増えていますので確認してみましょう。 コマンドパレットを使用するには、Ctrl + Shift + P を使用します。 コマンドパレットで「>phpunit」と入力すると、追加されたコマンドを検索できます。