VS Code の Jest 拡張機能の使い方
Jest を使用してテストを行う際、 必ず通るとわかっているテストを毎回実行していては、作業効率があまりよろしくありません。 とはいえ、実行するテストをコマンドで1つずつ手入力していくのもメンドウです。 そこで、VS Code に「Jest」拡張機能をインストールすると、 実行するテストを簡単に指定することができるようになります。
Jest 拡張機能のインストール
さっそくですがインストールしていきましょう。
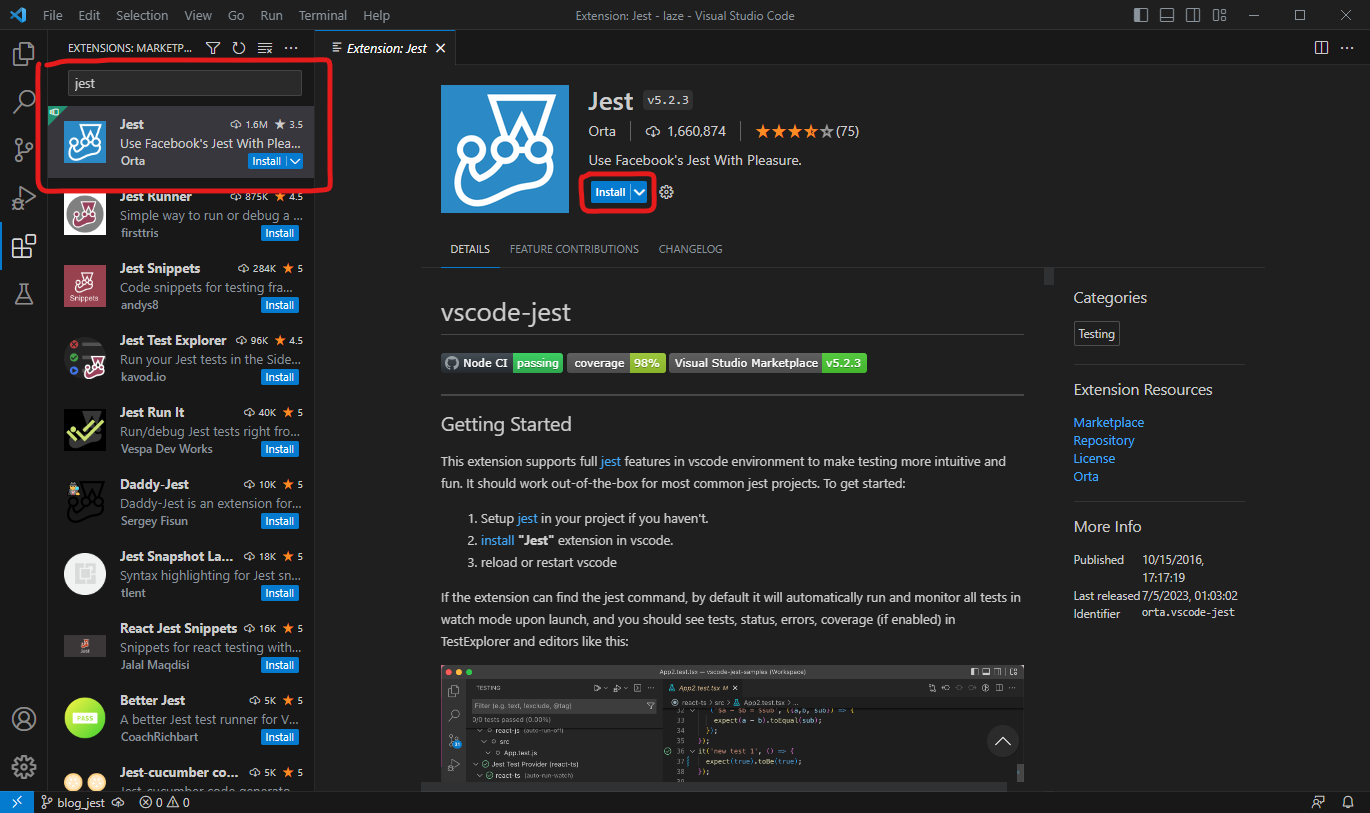
VS Code に「Jest」拡張機能をインストールするには、 拡張機能の検索欄に「jest」と入力して検索しインストールします。

Jest のコマンドを変更する
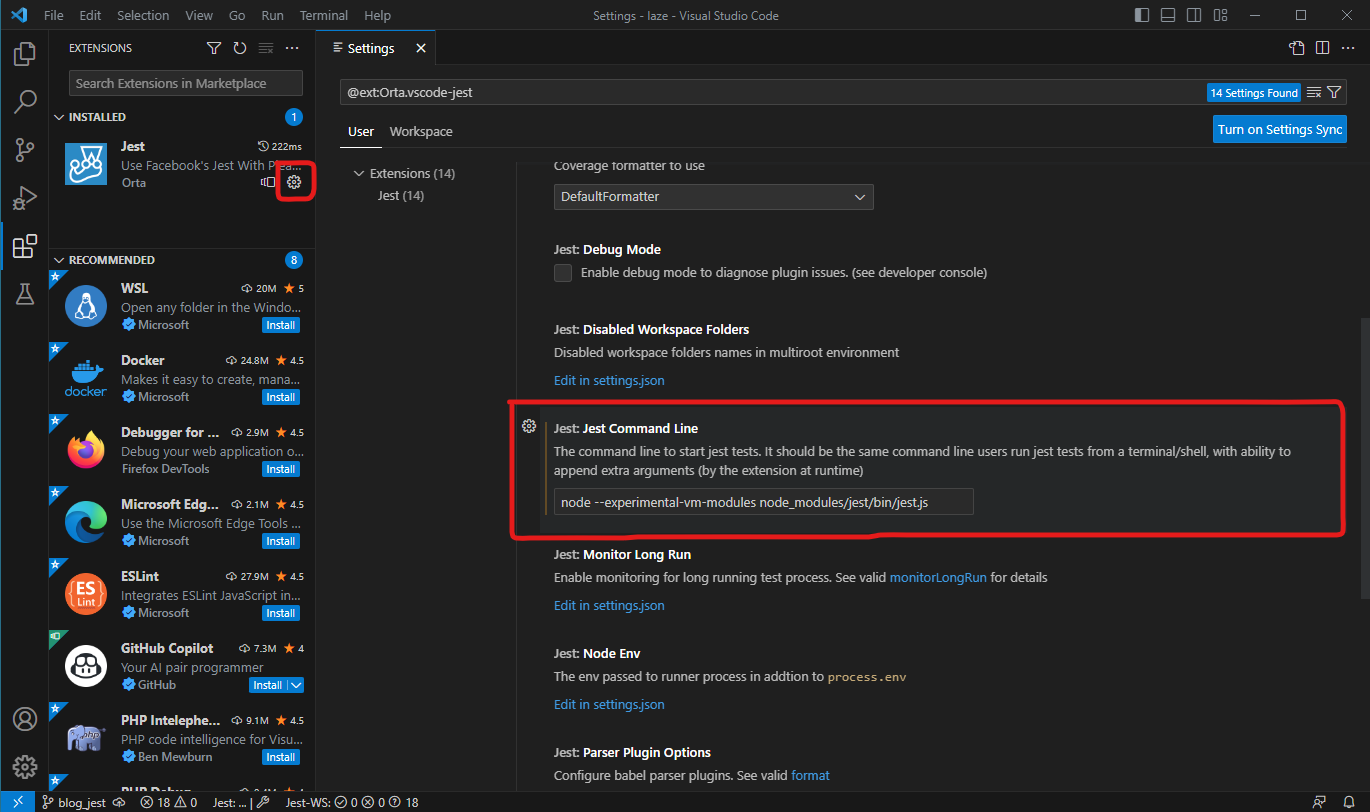
この拡張機能で使用される Jest のコマンドを変更する必要がある場合は、拡張機能の設定画面を開き、「Jest Command Line」の項目を変更します。
Jest で ES Modules を使用している場合は、Node.js に --experimental-vm-modules オプションを付けた状態で Jest を実行する必要があります。

テストエクスプローラー
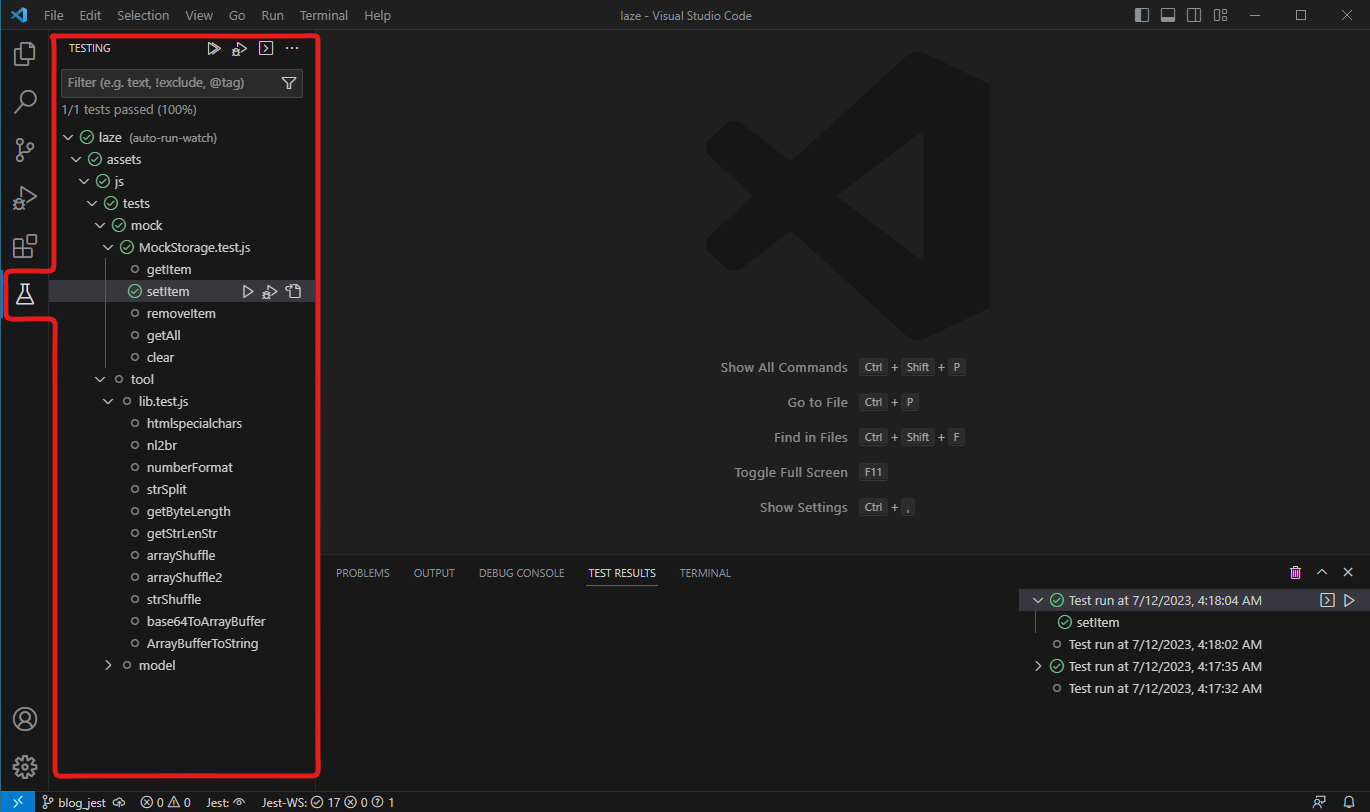
VS Code に「テストエクスプローラー」ビューが追加されます。 このテストエクスプローラーを使用すると、Jest で定義しているテストのファイル名やテスト名の一覧が自動で表示されます。 そこからそのテストを実行したり、そのテストが定義されているファイルを開いたりすることができます。 テストエクスプローラーを使用するには、VS Code のアクティビティバー(左端の縦のバー)の「Testing」のアイコンをクリックします。
テストエクスプローラーからテストを実行するには、ファイル名やテスト名の右に表示されている「Run Test」アイコンをクリックします。 そのテストが定義されているファイルを表示したい場合は「Go to Test」アイコンをクリックします。
テストエクスプローラーの上部には検索ボックスがありますので、そこからテストを検索することもできます。 また、ファイル名やテスト名の左側に、テストの実行結果がアイコンで見やすく表示されますので、 どのテストが失敗しているのか探す際も一目瞭然です。 テストの実行結果のアイコンは、テストエクスプローラーの右上のメニューの「Clear All Results」を選択するとクリアすることができます。

テスト結果パネル
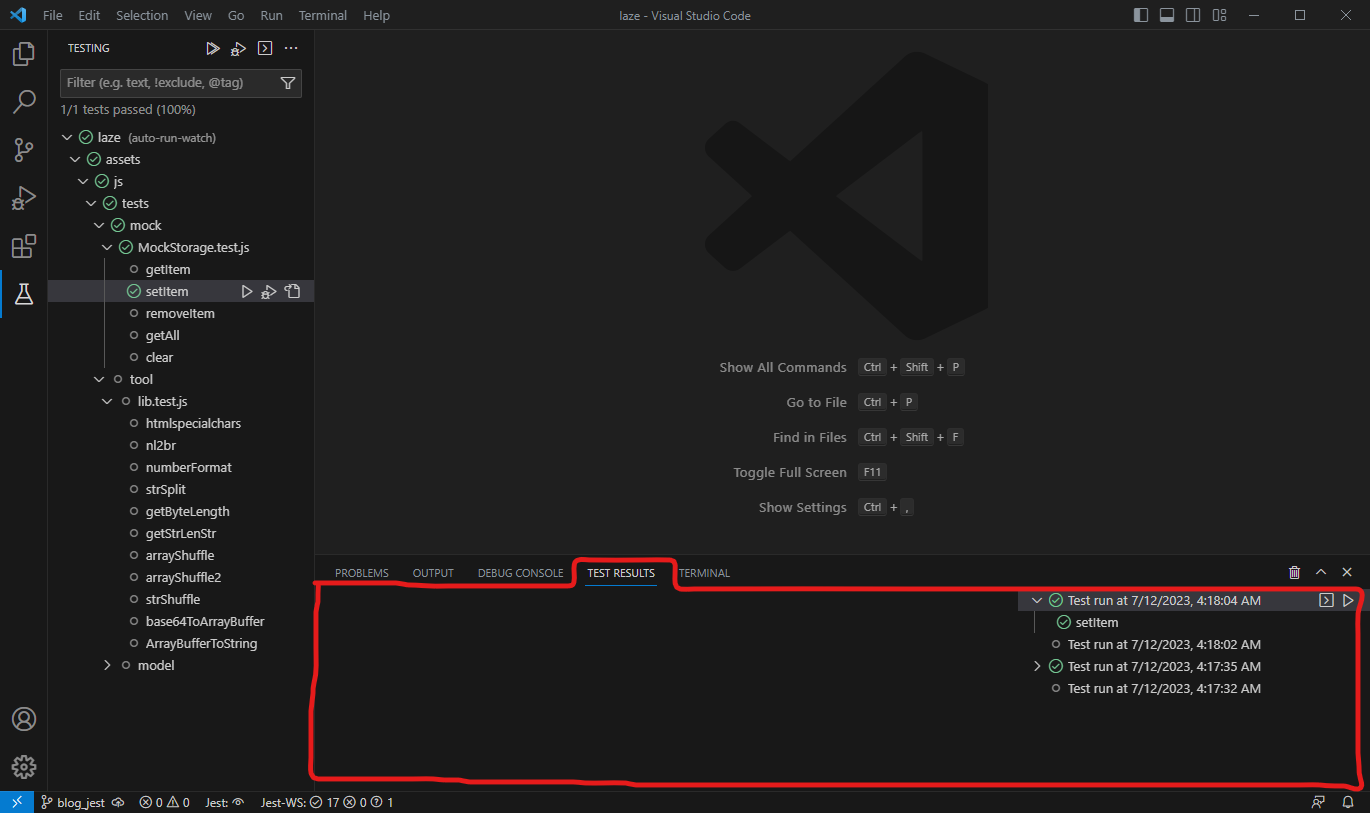
テストの実行結果は「TEST RESULT」パネルに表示されます。 パネルの右側にはテストの実行履歴も表示され、そこから再度実行させることもできます。

開いているファイルから実行する
テストを定義しているファイルを開くと、そこから直接テストを実行することもできるようになります。
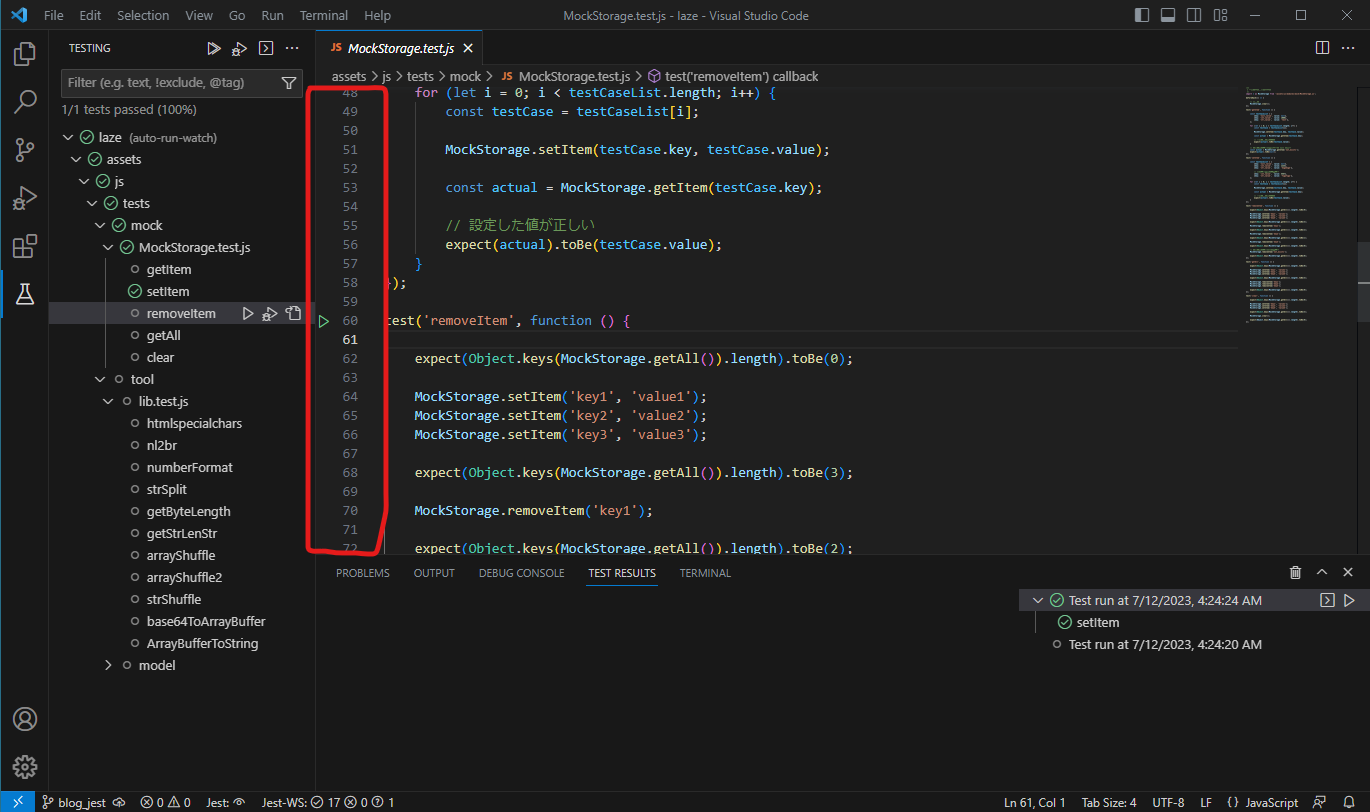
行番号のバーから実行する
行番号の左側にアイコンが表示されるようになります。 それをクリックすると、その位置に定義されているテストを直接実行できます。

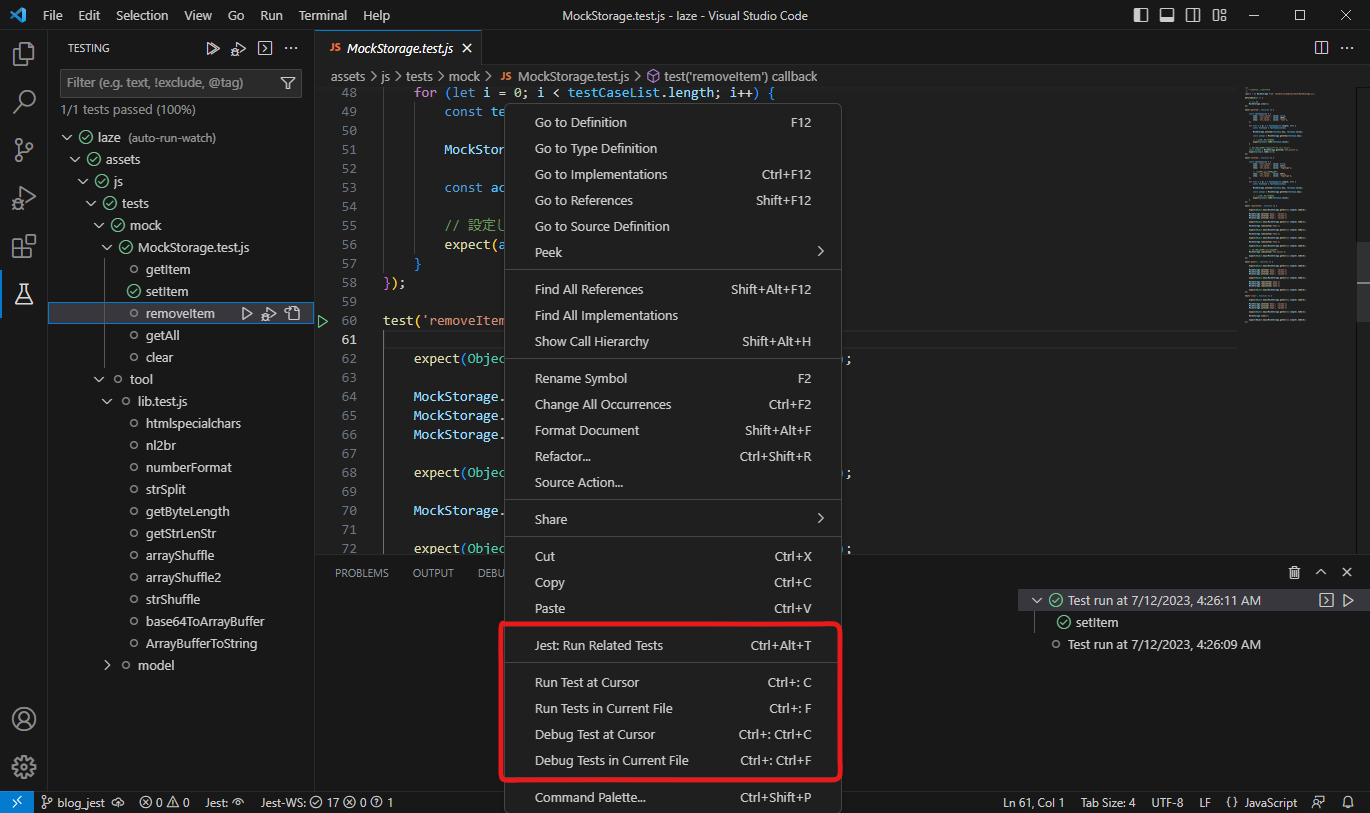
コンテキストメニューから実行する
開いているファイルの右クリックのメニューからもテストを実行することができるようになります。 「Run Test at Cursor」を選択すると、カーソルの位置に定義されているテストを実行できます。 「Run Tests in Current File」を選択すると、そのファイルに定義されている全てのテストを実行できます。

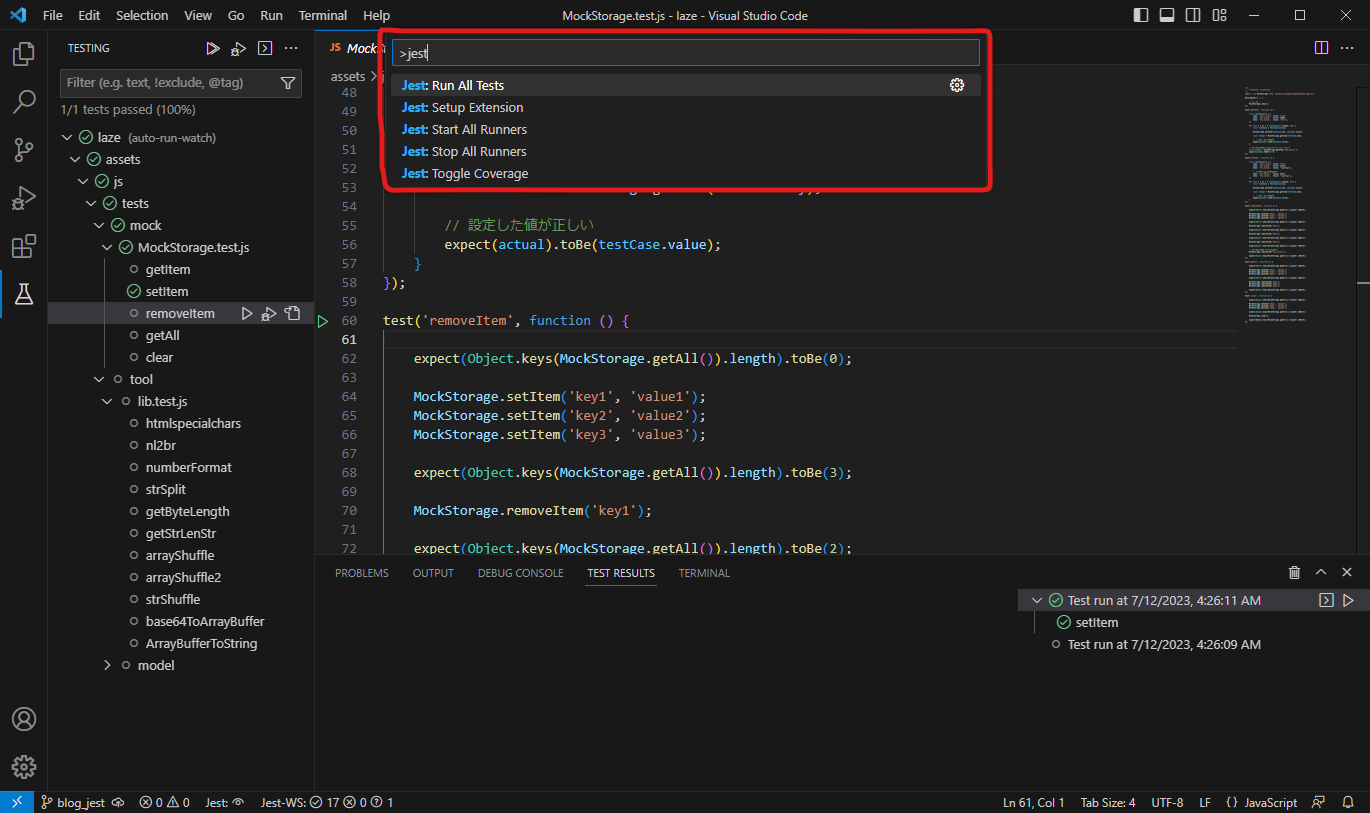
コマンドパレットから実行する
コマンドパレットに Jest を操作するコマンドが増えていますので確認してみましょう。 コマンドパレットを使用するには、Ctrl + Shift + P を使用します。 コマンドパレットで「>jest」と入力すると、追加されたコマンドを検索できます。

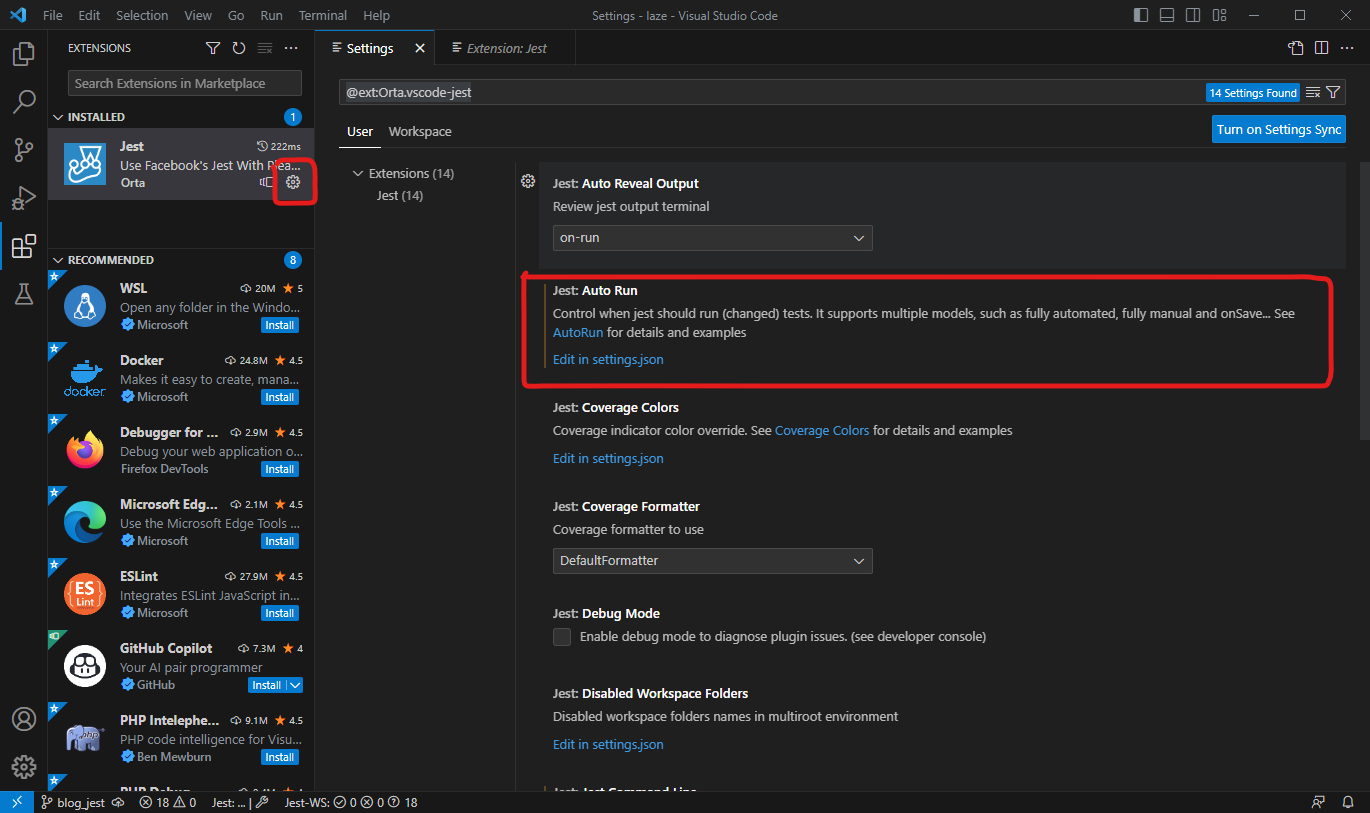
自動実行のタイミングを変更する
この拡張機能をインストールすると、デフォルトで Jest が --watch で起動した状態になります。
VS Code 起動時に毎回全てのテストが実行されるようになりますし、ファイルを修正するたびにテストが実行されてしまいます。
自動実行のタイミングを変更したい場合は、拡張機能の設定画面を開き、「Auto Run」の項目から「settings.json」を変更します。

自動実行を全て無効化する
自動実行を全て無効化するには、「settings.json」を下記のように変更します。
{
"jest.autoRun": {
"watch": false
}
}
テストファイル保存時のみ自動実行する
テストファイルが保存された時のみ自動実行するには、「settings.json」を下記のように変更します。 ソースファイルが保存された時には自動実行されません。
{
"jest.autoRun": {
"watch": false,
"onSave": "test-file"
}
}
テストファイルとソースファイル保存時のみ自動実行する
テストファイルとソースファイルのどちらかが保存された時のみ自動実行するには、 「settings.json」を下記のように変更します。
{
"jest.autoRun": {
"watch": false,
"onSave": "test-src-file"
}
}









