VS Code の Docker 拡張機能の使い方
VS Code に Docker 拡張機能をインストールすると、 Dockerfile もしくは docker-compose.yml ファイルを編集する際にコード補完機能が使用できるようになったり、 VS Code から Docker のコンテナやイメージを操作できるようになります。
Docker 拡張機能のインストール
さっそくですがインストールしていきましょう。
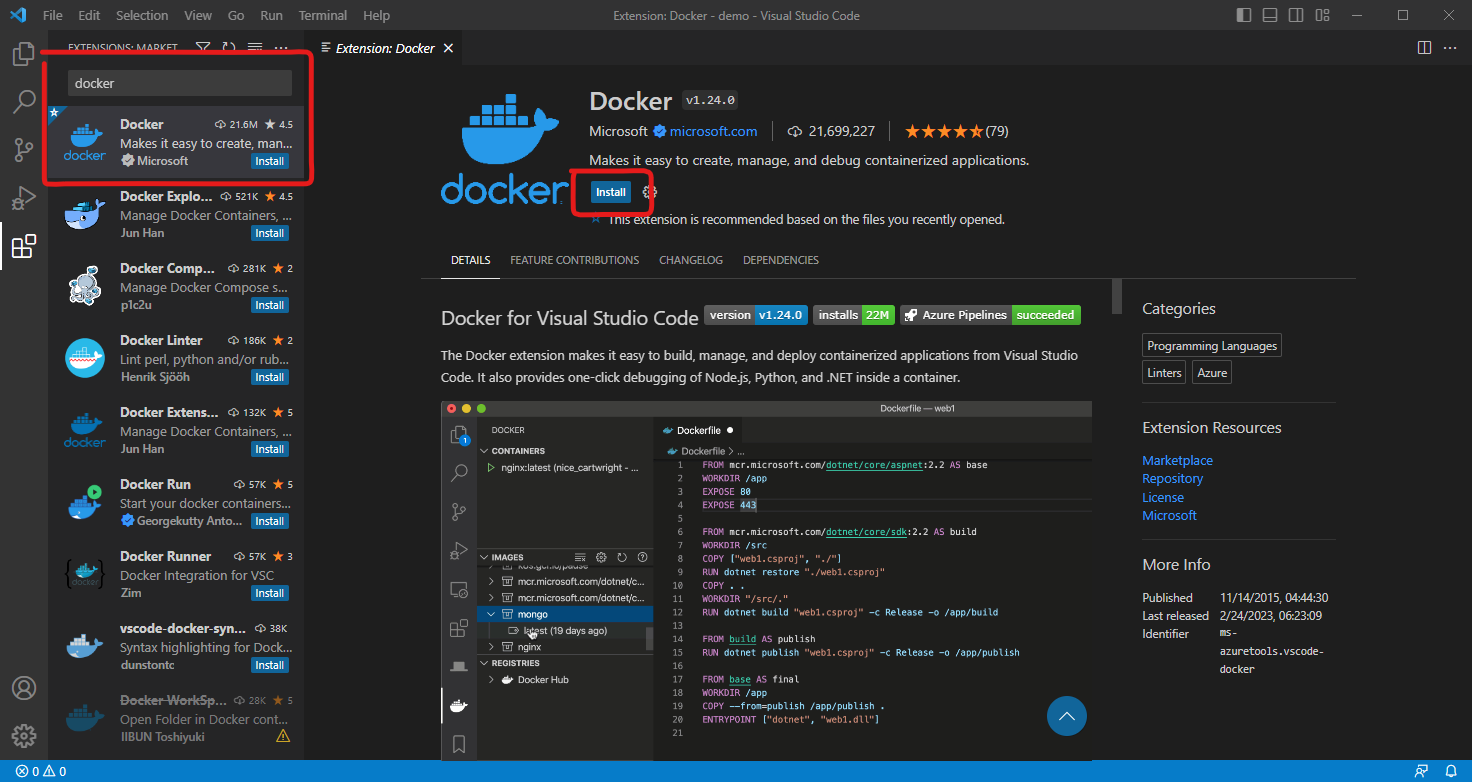
VS Code に Docker 拡張機能をインストールするには、 拡張機能の検索欄に「docker」と入力して検索しインストールします。 おそらく一番上に出てくるので迷わないとは思いますが、 もし同じ名前の拡張機能が表示された場合は、Microsoft 社製のものかどうかを確認しましょう。

コマンドパレット
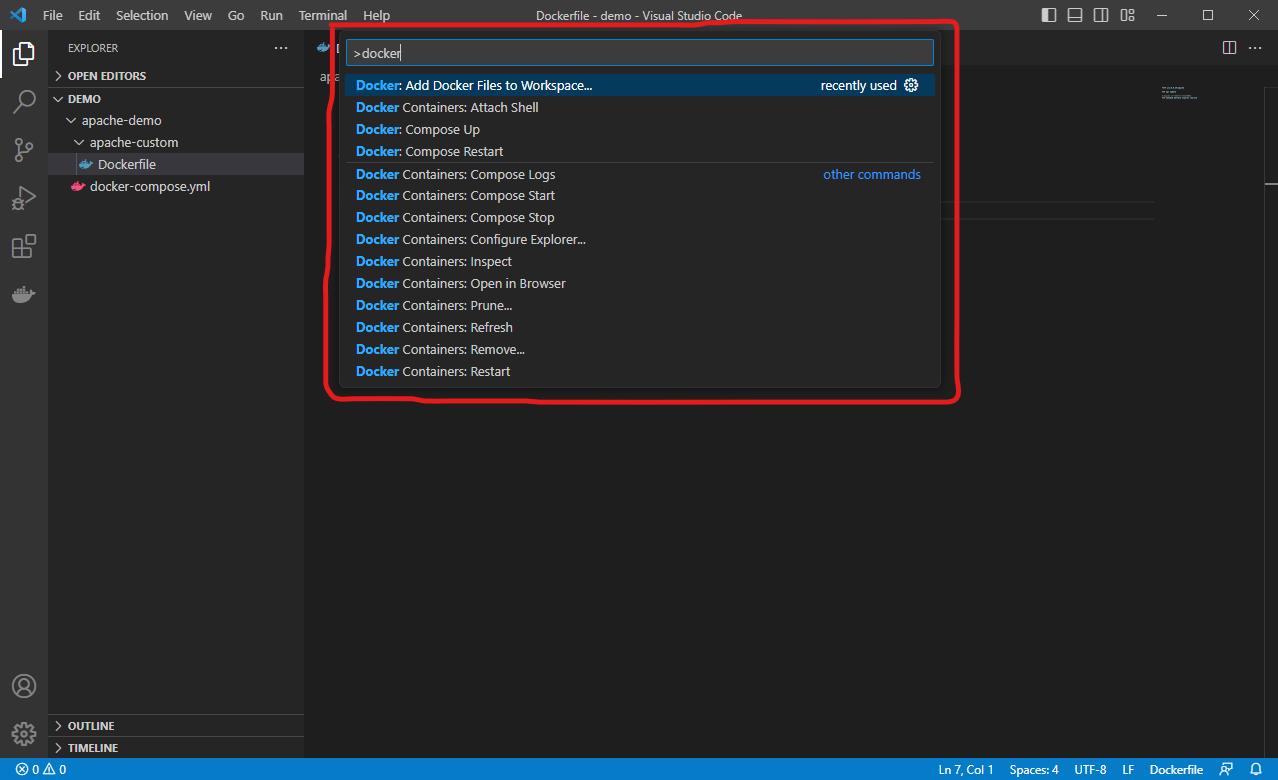
拡張機能がインストールできたら、コマンドパレットに Docker を操作するコマンドが大量に増えていますので確認してみましょう。 VS Code の操作に困ったり、操作を覚えるのがメンドウな場合などに使用すると良いでしょう。
コマンドパレットを使用するには、Ctrl + Shift + P を使用します。 コマンドパレットで「>docker」と入力すると、追加されたコマンドを検索できます。

Docker ファイルの編集
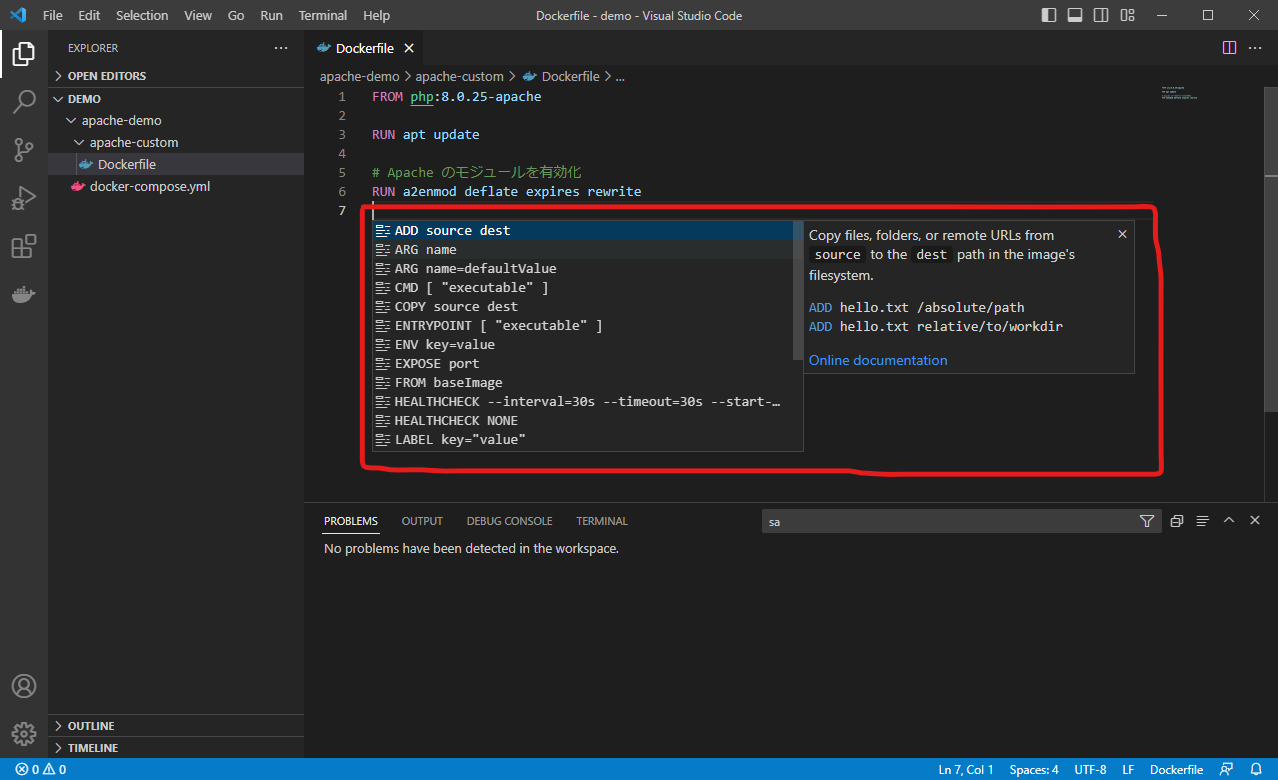
Dockerfile もしくは docker-compose.yml ファイルを編集する際に IntelliSense によるコード補完機能が使用できるようになります。 Docker のコマンドを補完してくれたり、ヘルプが表示されたりするようになります。
コード補完の一覧を表示したい場合は、Ctrl + Space を使用します。
構文エラーなどの内容を確認したい場合は、「PROBLEMS」パネル(Ctrl + Shift + M)で確認できます。

コンテナの簡単な操作
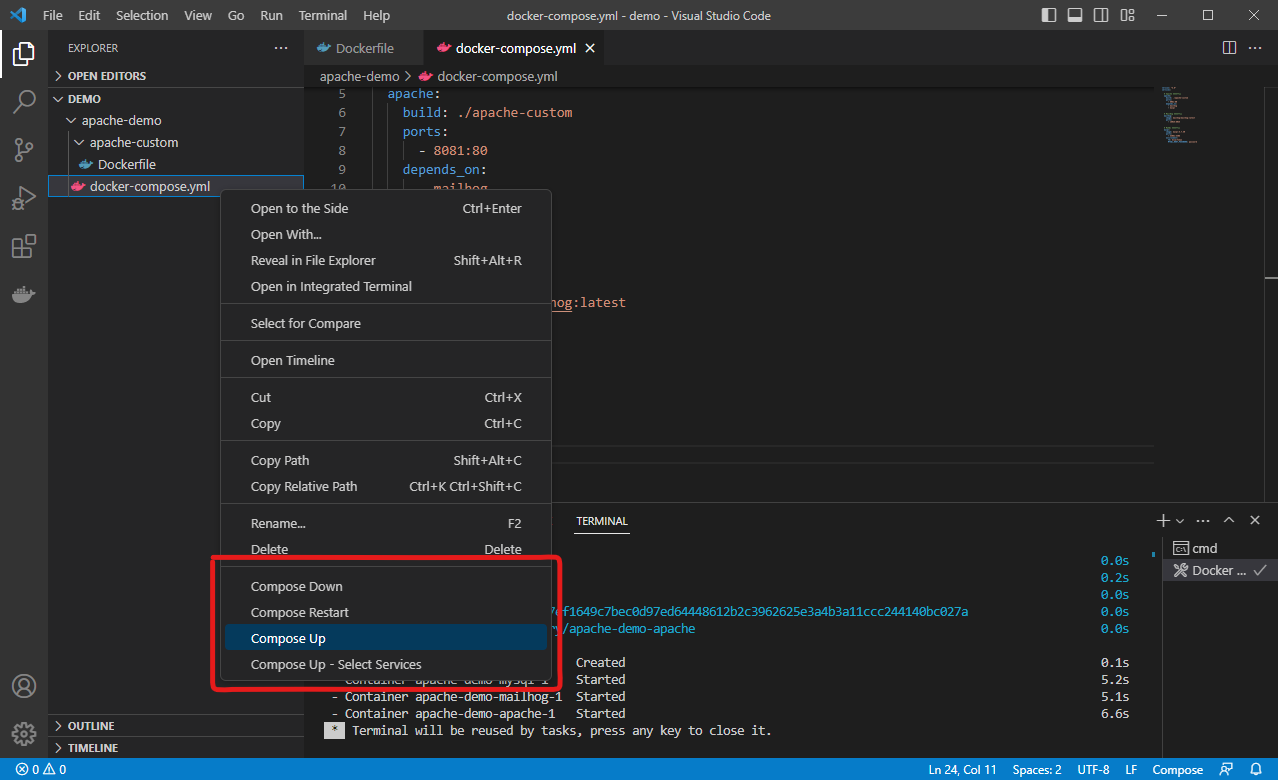
Dockerfile もしくは docker-compose.yml ファイルの右クリックのメニューから、 コンテナの簡単な操作を行うこともできるようになります。

Docker エクスプローラー
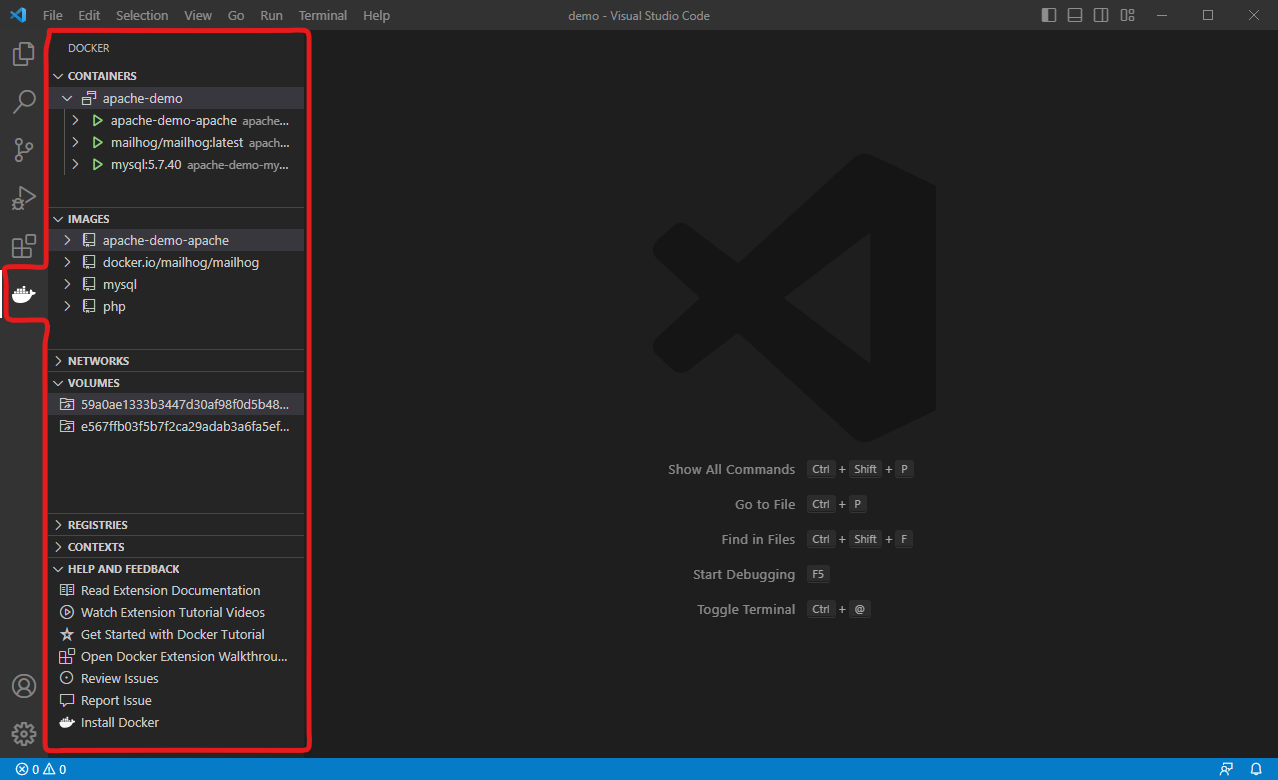
VS Code に「Docker エクスプローラー」ビューが追加されます。 この Docker エクスプローラーを使用すると、Docker のコンテナやイメージなどを VS Code から操作できます。
Docker エクスプローラーを使用するには、VS Code のアクティビティバー(左端の縦のバー)の Dokcer のアイコンをクリックします。 コンテナやイメージなどを操作したい場合は、操作したい対象を選んで、右クリックでメニューを開いて、そこから操作することができます。 コンテナの起動や停止、再起動、ログの表示など、さまざまな操作を行うことができます。

コンテナ内のファイルを確認する
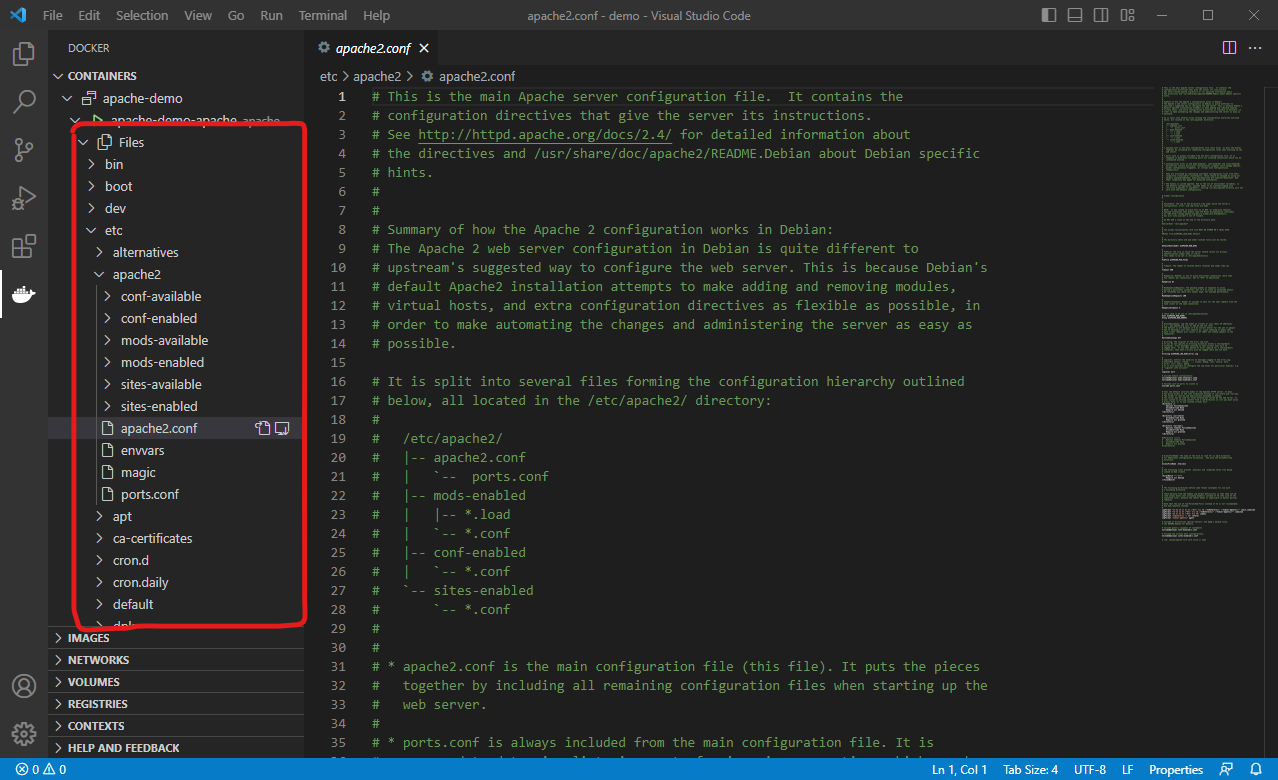
Docker エクスプローラーのコンテナの「Files」から、そのコンテナ内のファイルの一覧を確認することができます。 ファイルを開きたい場合は、ファイル名の右にある「Open」のアイコンをクリックすると、そのまま VS Code で開くことができます。 しかもそのまま編集もできます。 さらに右の「Download」のアイコンをクリックすると、そのファイルをコンテナからダウンロードすることができます。 かなり便利な機能なのではないでしょうか。
とはいえ、新しくファイルを作成したり、ファイルの名前を変えたり、コピーしたり、削除したりすることはできません。 ディレクトリも操作できませんし、パーミッションなども変えられません。 そういった細かい操作を行いたい場合は、コンテナ内に入ってコマンドで行う必要があります。

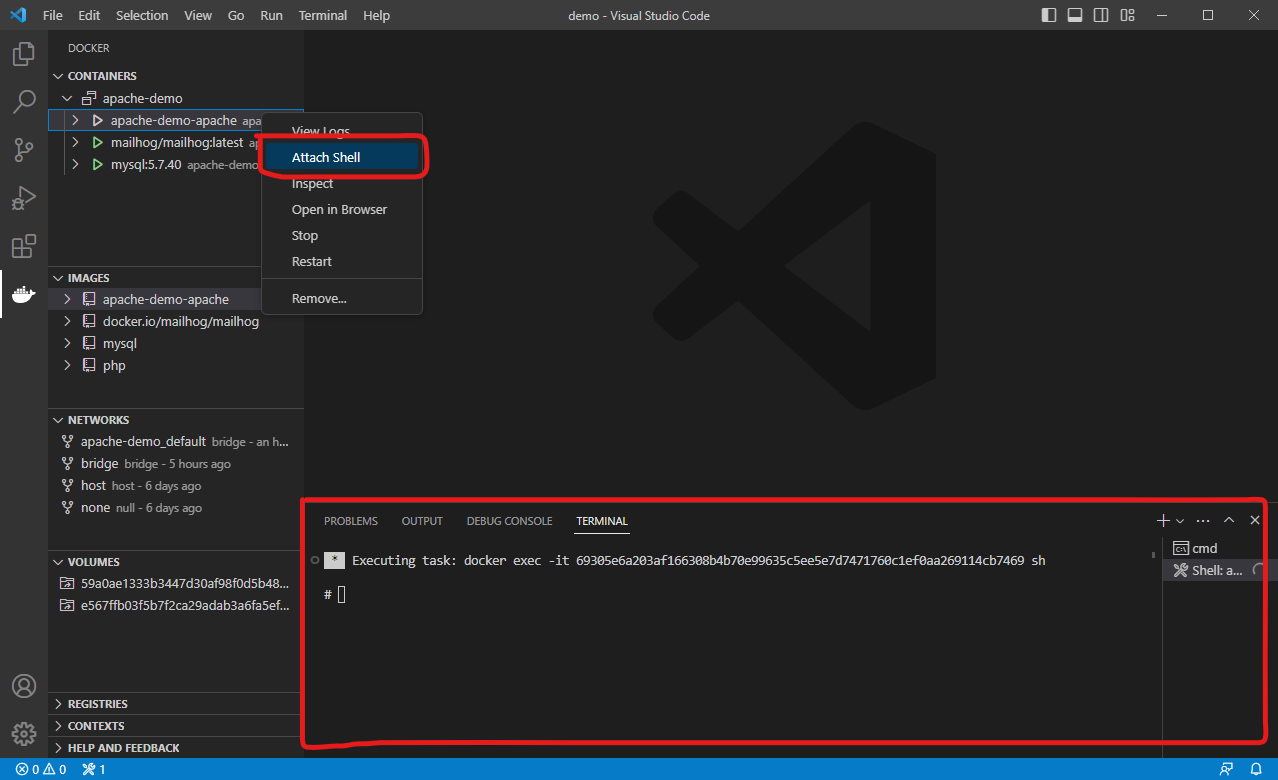
VS Code のターミナルでコンテナのシェルを開く
コンテナ内に入ってコマンドで何か作業をしたい場合は、 VS Code のターミナルでコンテナのシェルを開くと良いでしょう。 コンテナを選択し、右クリックでメニューを開いて「Attach Shell」を選択すると、 VS Code のターミナルでそのコンテナのシェルを開くことができます。