Windows サンドボックスの使い方(その1:概要)
いろんなアプリをインストールして試してみたいけれど、あまり現在の環境に手を入れたくない場合、手軽に試せる別の環境が欲しいなと思ったことはありませんか? そんなときに便利なのが Windows サンドボックスです。
Windows サンドボックスとは?

Windows サンドボックスは、アプリを安全に分離して実行できる軽量なデスクトップ環境です。 安全に遊べる環境、sandbox、つまり砂場です。 サンドボックス内での作業は、ホストには影響がないので、セキュリティ的にもバッチリです。
使い捨て
Windows サンドボックスは使い捨てです。 Windows サンドボックスが実行される度に、新しいクリーンな Windows が起動します。 サンドボックス内での作業はホストに影響がありません。 サンドボックスを閉じると、サンドボックス内で作業していた内容は全て失われます。 インストールしたアプリをアンインストールしたりする必要はありません。
Windows サンドボックスを有効化する
前提条件
Windows サンドボックスは全ての Windows で使えるわけではありません。 下記の条件が必要になります。
- Windows 10 Pro、Enterprise、Education ビルド 18305 以降
- AMD64 アーキテクチャ
- BIOS で有効になっている仮想化機能
- 少なくとも 4 GB の RAM(8 GB 推奨)
- 少なくとも 1 GB の空きディスク領域(SSD 推奨)
- 少なくとも 2 つの CPU コア(ハイパースレッドが推奨される 4 つのコア)
有効化する
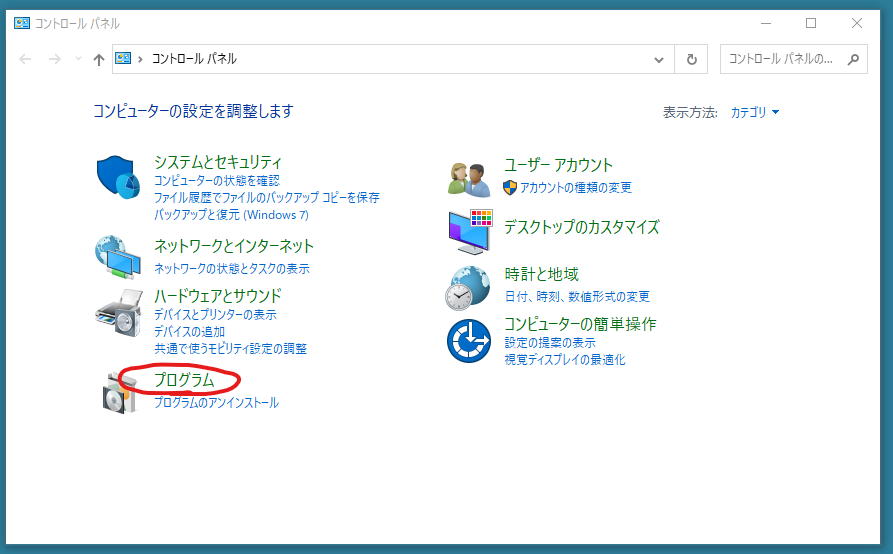
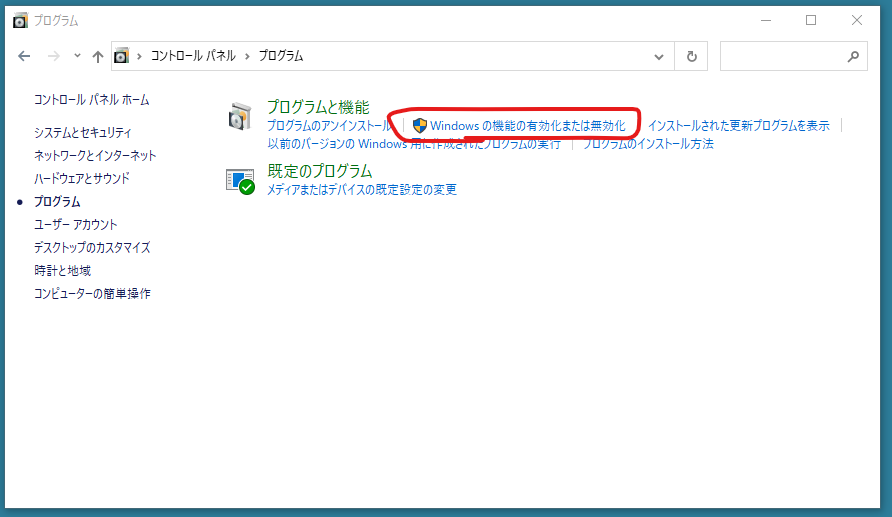
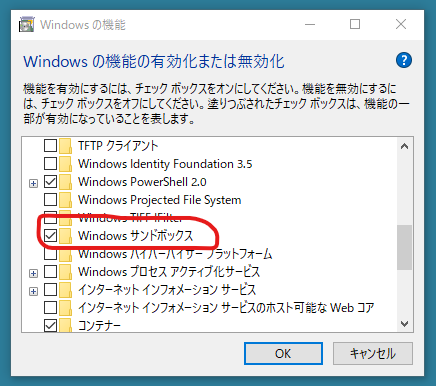
Windows サンドボックスはデフォルトでは無効化されているので、有効化する必要があります。 「スタートメニュー > Windows システム ツール > コントロール パネル > プログラム > Windows の機能の有効化または無効化」で、「Windows の機能」のダイアログを開きます。


「Windows の機能」のダイアログが開いたら、「Windowsサンドボックス」の項目にチェックを付けて「OK」ボタンをクリックし、Windows サンドボックスを有効化します。 Windows の再起動が必要になるので再起動します。

Windows サンドボックスを試す
起動方法
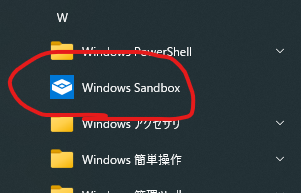
有効化できれば、スタートメニューに「Windows Sandbox」が増えていますので、それをクリックすると起動できます。

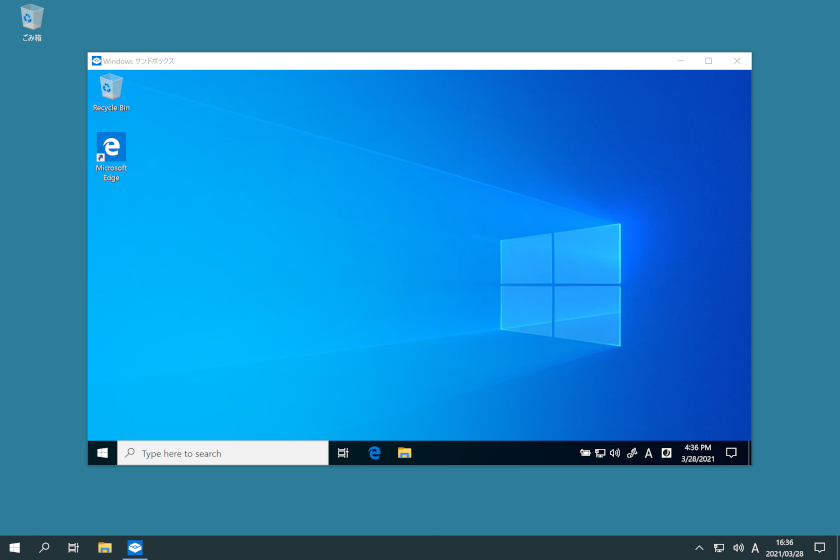
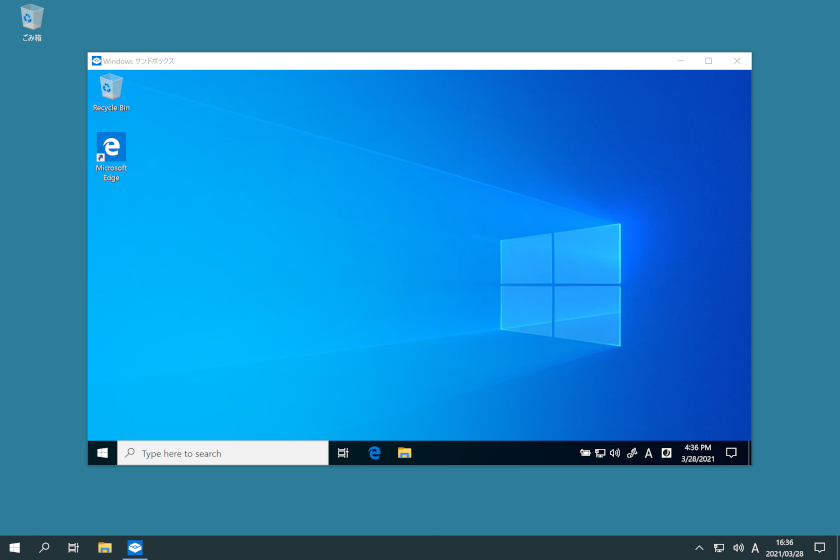
Windows サンドボックスを起動すると、何も入ってないクリーンな状態の Windows がすぐに起動します。 但し英語版です。Webブラウザ等の言語設定も全部英語です。英語に抵抗感がある人は困るかもしれません。 動作はさすがにちょっともっさりしていますが、気にしたら負けです。

サンドボックス内にファイルを移動するには
ホストの Windows からサンドボックス内の Windows へのファイルの移動は、コピー&ペースト(Ctrl + C、Ctrl + V)でできます。 ドラッグ&ドロップではできません。 同じアプリを何度も試したいような場合は、サンドボックス内の Edge で毎回ダウンロードしなおしたりするよりも、 ホストからサンドボックスにコピーした方が早いでしょう。
サンドボックス内の Windows の再起動はできない
Windows サンドボックスを終了すると作業していた内容は全て失われますが、それは Windows サンドボックス内の Windows が終了しても同じです。 ということはつまり、Windows サンドボックス内の Windows を再起動することはできないということです。 再起動が必要にならないアプリを試すなら問題ありませんが、再起動が必要になるアプリの場合は試すのは難しいかもしれません。