Vue.js の使い方
最近は jQuery を使用せずに Vue.js を使用されている方も多いのではないでしょうか。 そこで Vue.js の使い方についてまとめてみます。 誰かのお役に立てば幸いです。
Vue.js とは?

JavaScript のライブラリと言えば jQuery が有名です。 jQuery はローレベルの API で構成されているため、 細かい処理を行うのはかなり向いているのですが、 それゆえに記述しなければならないコード量が多く、コードが汚くなりがちです。 特に HTML をレンダリングしたりするのはかなり苦手です。 JavaScript と HTML との紐づけも弱く、HTML をちょっと変更したらすぐに動かなくなったりします。
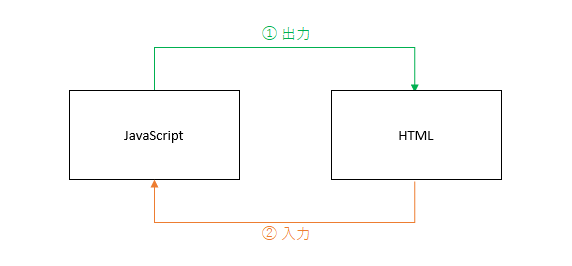
Vue.js は、 ライブラリと言うよりはフレームワークと言った方が適切です。 Vue.js では JavaScript と HTML との間で明確に紐づけを行います。 それにより、JavaScript の値を変更するだけで、自動で HTML の表示も変更されるようになります。 JavaScript と HTML の役割がはっきりと分かれますので、より直感的なコードを記述することができるようになります。
Vue.js のインストール
基本的な使い方
さっそく使ってみましょう。
使用するためには、HTML で Vue.js を読み込んで、JavaScript で createApp() を実行する必要があります。
下記の例を見てください。
JavaScript で設定された値 'Hello vue!' が、HTML の {{ message }} の位置に表示されます。
JavaScript では値を return で返しているだけで、
HTML レンダリングに関する処理は何も行っていないことに注目してください。
const { createApp, ref } = Vue;
createApp({
setup() {
const message = ref('Hello vue!');
return {
message
};
}
}).mount('#app');
<script defer src="https://unpkg.com/vue@3/dist/vue.global.prod.js"></script>
<script defer src="./js/index.js"></script>
<div id="app">
{{ message }}
</div>
createApp()
Vue.js の初期化及びレンダリングを行います。
初期化処理は setUp() の中に記述していきます。
mount() で Vue.js がレンダリングの対象とする HTML の要素を指定しています。
ref()
JavaScript の値と HTML の表示を紐づけ(バインディング)したい場合は、ref() を使用する必要があります。
ref() を使用した値を、setUp() の return で返すと、その値を HTML で使用できるようになります。
ref() を使用した値を参照したり変更したい場合は、.value を付けるとアクセスすることができます。
ref() を使用した値を変更すると、自動的に HTML にもその内容が反映されます。
const message = ref('Hello vue!');
console.log(message.value);
テキストを表示する(v-text / v-html / v-pre)
まずはテキストを表示するところから始めましょう。
v-text
HTML で v-text 属性を使用すると、JavaScript で指定された内容をテキストとして表示することができます。
テキスト内の HTML タグは自動でエスケープされます。
v-text="表示したい内容"
setup() {
const message = ref('Hello vue!');
return {
message
};
}
<div v-text="message"></div>
<div>Hello, vue!</div>
v-html
v-html 属性を使用すると、指定された内容を HTML として表示することができます。
テキスト内の HTML タグは自動でエスケープされません。
v-text 属性と v-html 属性の違いは、HTML タグが自動でエスケープされるかどうかです。
v-html 属性を使用した場合は、HTML タグは自動でエスケープされませんので、
XSS(クロスサイトスクリプティング)の脆弱性が発生する可能性があります。
注意して使用するようにしてください。
v-html="表示したい内容"
setup() {
const message = ref('<h1>Hello, vue!</h1>');
return {
message
};
}
<div v-html="message"></div>
<div><h1>Hello, vue!</h1></div>
マスタッシュ構文(二重中括弧)
マスタッシュ(mustache)とは、二重中括弧 {{ }} のことです。
このマスタッシュの中に記載された内容が、その場所にテキストとして展開されます。
テキスト内の HTML タグは自動でエスケープされます。
v-text 属性でもテキストを表示することはできますが、その場合はテキスト全体が入れ替わってしまいます。
マスタッシュ構文を使用した場合は、テキストの一部分だけを変更することができます。
setup() {
const message = ref('Hello vue!');
return {
message
};
}
<div>こんにちは {{ message }}</div>
<div>こんにちは Hello, vue!</div>
v-pre
v-pre 属性を使用すると、その中のテキストはそのまま表示されます。
テキストの中でマスタッシュ構文を使用している場合でも展開されず、そのままのテキストで表示されます。
マスタッシュ構文による展開を無効化したい場合に利用します。
<div v-pre>こんにちは {{ message }}</div>
<div>こんにちは {{ message }}</div>
条件式を使用する(v-if / v-else-if / v-else)
要素を表示するかどうかを条件式で指定することができます。
v-if
v-if 属性を使用すると、指定した条件式が真(true)の場合のみ、その要素が表示されるようになります。
v-if="条件式"
setup() {
const type = ref('A');
return {
type
};
}
<span v-if="type == 'A'">type is A</span>
<span>type is A</span>
v-else-if
v-else-if 属性を使用すると、v-if 属性で指定した条件式が偽(false)の場合に、その条件式の判定を連鎖させることができます。
指定した条件式が真(true)の場合のみ、その要素が表示されます。
直前の兄弟要素には v-if 属性もしくは v-else-if 属性が必要です。
v-else-if="条件式"
setup() {
const type = ref('C');
return {
type
};
}
<span v-if="type == 'A'">type is A</span> <span v-else-if="type == 'B'">type is B</span> <span v-else-if="type == 'C'">type is C</span>
<span>type is C</span>
v-else
v-else 属性を使用すると、v-if 属性もしくは v-else-if 属性で指定した条件式が全て偽(false)の場合に、その要素が表示されます。
直前の兄弟要素には v-if 属性もしくは v-else-if 属性が必要です。
setup() {
const type = ref('X');
return {
type
};
}
<span v-if="type == 'A'">type is A</span>
<span v-else-if="type == 'B'">type is B</span>
<span v-else-if="type == 'C'">type is C</span>
<span v-else>type is not A/B/C</span>
<span>type is not A/B/C</span>
表示と非表示を切り替える(v-show)
v-show 属性を使用すると、要素を表示するかどうかを条件式で指定することができます。
条件式の結果が偽(false)の場合、その要素に CSS のスタイル display:none が追加され、ブラウザ上で表示されなくなります。
v-show="条件式"
<span v-show="false">example</span>
<span style="display: none;">example</span>
v-if と v-show の違い
表示と非表示を切り替えたい場合、v-if 属性を使用しても同様のことを行うことができますが、
v-if 属性と v-show 属性では、動作に少し違いがあります。
表示を頻繁に切り替えたい場合は、v-if 属性より v-show 属性の方が向いています。
v-if 属性と v-show 属性の違いは、要素が常に描画されるか(HTML の DOM 上に要素が追加されるか)どうかです。
v-if 属性の場合は、表示を切り替える際に要素の追加や削除を毎回行う必要があり、処理速度が少し遅くなってしまうのですが、
v-show 属性の場合は、CSS の display:none を切り替えてるだけなので、要素の追加や削除を行う必要が無く、処理速度が少し早くなります。
| v-if | v-show | |
|---|---|---|
| コード |
<span v-if="true">example</span> |
<span v-show="true">example</span> |
| 表示時 |
<span>example</span> |
<span>example</span> |
| 非表示時 |
<!----> |
<span style="display: none;">example</span>
|
初期表示時は少し注意が必要で、表示状態なのか非表示状態なのかで状況が変わります。
表示状態であれば、v-if 属性と v-show 属性の処理速度は、ほぼ変わらないでしょう。
なぜならどちらも要素の追加処理が必要だからです。
非表示状態であれば、v-if 属性は何も処理をしないので、v-show 属性よりも処理速度が速くなります。
v-show 属性は、非表示状態でも要素を追加する必要があるためです。
| v-if | v-show | |
|---|---|---|
| 初期表示時 |
(表示の場合)遅い (非表示の場合)早い |
遅い |
| 切り替え時 | 遅い | 早い |
ループする(v-for)
v-for 属性を使用すると、要素をループさせることができます。
v-for="エイリアス in 式"
ループ回数を指定する
<ul>
<li v-for="item in 3">item is {{ item }}</li>
</ul>
<ul> <li>item is 1</li> <li>item is 2</li> <li>item is 3</li> </ul>
配列やオブジェクトをループする
setup() {
const itemList = ref(['A', 'B', 'C']);
return {
itemList
};
}
<ul>
<li v-for="item in itemList">item is {{ item }}</li>
</ul>
<ul> <li>item is A</li> <li>item is B</li> <li>item is C</li> </ul>
配列のインデックス(オブジェクトの場合はキー)を使用する
v-for 属性の書式のエイリアスの部分で ( ) を使用すると、
配列のインデックス(オブジェクトの場合はキー)が使用できるようになります。
setup() {
const obj = ref({title: 'A', body: 'B', memo:'C'});
return {
obj
};
}
<ul>
<li v-for="(value, key) in obj">{{ key }} is {{ value }}</li>
</ul>
<ul> <li>title is A</li> <li>body is B</li> <li>memo is C</li> </ul>
属性値を変更する(v-bind)
v-bind 属性を使用すると、HTML の属性値と JavaScript の値とを紐づけ(バインド)することができます。
JavaScript の値を変更すると、バインドされている HTML の属性値が自動で変更されます。
v-bind:属性名="値"
setup() {
const imageSrc = ref('/img/example.png');
return {
imageSrc
};
}
<img v-bind:src="imageSrc">
<img src="/img/example.png">
省略記法
v-bind 属性は頻繁に使用されるため、: で省略することができます。
:属性名="値"
<img :src="imageSrc">example</span>
配列やオブジェクトで指定する
HTML の属性の中には、class 属性や style 属性などのように、複数の値を指定できるものが存在します。
それらの値を設定する際、配列やオブジェクトを使用して、まとめて指定することもできます。
<span :class="['large', className1, className2]">example</span>
class 属性を指定する際に、配列ではなくオブジェクトを使用した場合は、
そのオブジェクトのキーがクラス名になり、オブジェクトの値がそのクラス名の表示条件になります。
<span :class="{'large': true, className: isClassName}">example</span>
style 属性を指定する際にオブジェクトを使用した場合は、
そのオブジェクトのキーがスタイルの項目名になり、オブジェクトの値はスタイルの値になります。
<span :style="{ background: 'silver', color: textColor }">example</span>
イベントリスナーを割り当てる(v-on)
v-on 属性を使用すると、要素にイベントリスナーを追加できます。
v-on:イベント名="イベントリスナー"
setup() {
function buttonClick() {
console.log('click');
return false;
}
return {
buttonClick
};
}
<button type="button" v-on:click="buttonClick">example</button>
省略記法
v-on 属性は頻繁に使用されるため、@ で省略することができます。
@イベント名="イベントリスナー"
<button type="button" @click="buttonClick">example</button>
フォームの入力値を取得する(v-model)
HTML のフォームに入力された内容を JavaScript に反映させるには、「双方向バインディング」が必要になります。
双方向バインディング(two-way binding)
v-text 属性でテキストを表示する場合など、
JavaScript で指定された値を HTML として表示するだけなら、
「JavaScript から HTML」への紐づけ(バインディング)だけで済むのですが、
HTML のフォームに入力された内容(input タグや textarea タグなどの値)を JavaScript に反映するには、
先程とは逆の「HTML から JavaScript」への紐づけ(バインディング)が必要になります。
このような2つ方向(two-way)の紐づけ(バインディング)のことを「双方向バインディング(two-way binding)」と言います。

この双方向バインディングを使用すると、 JavaScript と HTML の間で、同じ値をくるくると回すことができるようになり、 JavaScript の値と HTML の表示が常に同期されている状態にすることができます。
冗長な書き方
下記の例を見てください。
これは v-bind 属性で JavaScript の値を HTML のテキストボックスに表示し(出力のバインディング)、
v-on 属性で HTML のテキストボックスの値を JavaScript の値に反映(入力のバインディング)している例になります。
冗長な書き方ではありますが、2つの方向のバインディング(双方向バインディング)が行われていることが確認できるかと思います。
<input :value="searchText" @input="searchText = $event.target.value">
v-model
双方向バインディングは、v-model 属性を使用すると短く簡潔に記述することができます。
例えば、上記の冗長な書き方の例と同じことを v-model 属性を使用して記述し直すと、下記のように短く記述することができます。
<input v-model="searchText">
初期表示時のちらつきを防止する(v-cloak)
JavaScript が実行されるより前に HTML がレンダリングされてしまうと、
Vue.js のテンプレートとしての HTML がそのままの状態で画面に表示されてしまいます。
例えば、マスタッシュ構文({{ }})がそのまま画面に一瞬ちらっと表示されたりします。
そういった初期表示時のちらつきを防止したい場合は、v-cloak 属性を使用します。
v-cloak 属性は Vue.js の初期レンダリング完了時に自動で取り除かれます。
そのため、v-cloak 属性を CSS で非表示にしておけば、
初期レンダリング完了時までその要素を非表示にすることができます。
[v-cloak] {
display: none;
}
<div v-cloak>
{{ message }}
</div>











