ESLint の使い方
JavaScript は文法的にかなりフレキシブルな言語であり、コードが汚くなりがちです。 キレイで読みやすいコードを保つために、JavaScript にも静的解析ツールを導入しましょう。
ESLint とは?

ESLint は、JavaScript の静的解析ツールです。 JavaScript コードを実行する前に(つまり静的に)、JavaScript コードを解析し、問題がある個所を探してしてくれます。
また、コードがちゃんとコーディング規約に沿って記述されているか検査したり、コーディング規約に違反している個所を自動的に修正してくれたりします。 コードをクリーンで一貫性のある状態に保つために役に立ちます。
コーディング規約に違反している個所を手動で1つ1つ直していくことも可能ではありますが、コードが大量にある場合は作業量が膨大になってしまい、現実的ではありません。 自動的に修正できる箇所は、自動的に修正した方が効率的です。 但し、違反している個所の全てを ESLint で修正できるわけではありません。 あくまで自動的に修正できる箇所のみです。 それ以外の個所は手動で修正する必要があります。
ESLint のインストール
さっそくですがインストールしていきましょう。 ESLint をインストールするには npm を使用します。 設定を自動で行ってくれる自動インストールと、手動インストールの2種類があります。
自動でインストールする
自動インストールでは、設定ファイルの自動作成と、必要なパッケージのインストール(必要であれば)を行ってくれます。 使用するコーディング規約などによって必要なパッケージが変わります。 1つ1つ手動でインストールしていくのは面倒なので、自動インストールがオススメです。
自動インストールを行うには、下記のコマンドを実行します。 このコマンドを実行すると、どのような環境なのか質問されますので答えましょう。 全て答え終わると ESLint がインストールされ、ESLint の設定ファイル「.eslintrc.*」が作成されます。
npm init @eslint/config
手動でインストールする
手動でインストールした場合は、ESlint の設定ファイルが作成されませんので、自分で作成する必要があります。 設定ファイルが無い状態で ESlint を実行するとエラーになるので注意してください。 設定ファイルの詳しい説明については後述します。
手動インストールを行うには、下記のコマンドを実行します。
基本的には開発環境で使うツールだと思いますので、--save-dev オプションを付けておきましょう。
npm の使い方がわからないという方は、まずは「Node.js と npm の使い方(その1:概要)」を参考にしてください。
npm install --save-dev eslint
インストールできたか確認する
ESlint をインストールすると、eslint コマンドが使えるようになっています。
下記のコマンドを実行してバージョン番号が表示されれば、ちゃんとインストールできています。
なお、コマンドは "./node_modules/.bin" にインストールされます。
コマンドが見つからない場合は、"./node_modules/.bin" に PATH を通しておくか、
相対パスで "./node_modules/.bin/eslint" と指定するか、
もしくは npx コマンドを使用するなどの対応を行ってください。
この記事では、説明の簡略化のために "./node_modules/.bin" に PATH を通してあることを前提として説明していきます。
eslint --version
ヘルプを表示する
eslint コマンドの詳しい使い方が知りたい場合は、ヘルプを表示してみましょう。
eslint --help
基本的な使い方
インストールできたので、さっそく使ってみます。
ファイルを検査する
コーディング規約に違反している個所や問題がある個所を検出したい場合は、
eslint コマンドに、検査したいファイル名もしくはディレクトリ名を指定します。
ファイル名もしくはディレクトリ名は、スペース区切りで複数指定できます。
eslint ./src/hoge.js
eslint ./src ./tests
ファイルを自動修正する
コーディング規約に違反している個所や問題がある個所を正しいコードに自動修正したい場合は、
eslint コマンドに、--fix オプションを付けて実行します。
ファイル名もしくはディレクトリ名は、スペース区切りで複数指定できます。
eslint --fix ./src/hoge.js
eslint --fix ./src ./tests
設定ファイル
ESLint は、コマンドのパラメーターだけでも細かな設定ができるのですが、さすがに全てを指定するのは大変です。 設定ファイルを使用した方が良いでしょう。
設定ファイルのフォーマットとして JavaScript(CommonJS)、JSON、YAML が使用できます。 これらの中からお好きなフォーマットを選んで作成することができます。 いまのところ JavaScript(ES Modules)フォーマットはサポートされていないので注意してください。
設定ファイルを使用する
設定ファイルを使用する方法は3つあります。
デフォルトの設定ファイルを使用する
1つ目の方法は ESLint のデフォルトの設定ファイルを使用する方法です。 オプションを指定する必要はありません。
ESLint は、デフォルトで現在のディレクトリから設定ファイルを探します。 この時に探されるファイルの名前は、「.eslintrc.js」「.eslintrc.cjs」「.eslintrc.yaml」「.eslintrc.yml」「.eslintrc.json」です。 このファイル名のどれかと一致するファイルが見つかった場合に、そのファイルが自動的に読み込まれます。
package.json に ESLint の設定を記述する
2つ目の方法は、package.json に ESLint の設定を記述する方法です。
package.json に eslintConfig の項目を作成すると、その内容が ESLint の設定になります。
注意しないといけないのは、デフォルトの設定ファイルである「.eslintrc.*」ファイルが存在する場合は、そちらのファイルが優先されるということです。 「.eslintrc.*」ファイルが存在する場合は、「package.json」に記載している内容は反映されません。
{
"name": "demo-app",
"version": "1.0.0",
"devDependencies": {
"eslint": "^29.3.1"
},
"eslintConfig": {
"extends": "eslint:recommended"
}
}
--config オプションで指定する
3つ目の方法は、--config オプションで使用したい設定ファイルを指定することです。
複数の設定ファイルを使用して、設定を切り替えたい場合などには便利かもしれません。
--config オプション には、エイリアス(別名) -c オプションがあります。
注意しないといけないのは、デフォルトの設定ファイルである「.eslintrc.*」もしくは「package.json」での設定が有効な場合は、その設定内容とマージされるということです。
「.eslintrc.*」もしくは「package.json」での設定を使用しないようにするためには、--no-eslintrc オプションを同時に指定する必要があります。
eslint -c config.json ./src
eslint --no-eslintrc -c config.json ./src
設定ファイルを自動で作成する
ESLint の設定ファイルは、手動で作成することもできますが、自動で作成してくれる機能もあります。
自動で作成するには、eslint コマンドに --init オプションを付けて実行します。
これは、自動インストール時の npm init @eslint/config を実行した際に行われるものと同じものです。
ESLint の設定をやり直したい場合には便利かもしれません。
eslint --init
設定ファイルの設定項目
どんな設定項目があるかは、ここでは記載しません。 大量にありますので、公式のドキュメントを見てもらった方が良いと思います。
ここでは簡単な例だけ記載しておきます。
module.exports = {
"extends": "eslint:recommended"
};
動作環境の設定
JavaScript は、動作する環境によって少しずつ仕様が異なっていたりします。 Web ブラウザと Node.js では、使用できるAPIが違ったりしますし、 CommonJS と ES Modules では、モジュールの記述方法が異なったりします。 使用しているライブラリやフレームワークによっても、グルーバル変数として使用できる値が異なったりします。 そのため、どの環境向けに書かれた JavaScript なのかを、ESLint に教えてあげる必要があります。
例えば、jQuery を使用することを前提に書かれた JavaScript の場合、$ というグローバル変数を大量に使用して記述されていると思います。
Web ブラウザで動作させたときには問題のないコードだったとしても、
ESLint から見ると、その $ が未定義の変数 undefined となり、エラーとして指摘されてしまいます。
そういった場合に、そのエラーを指摘しないようにすることができます。
動作環境の設定をする
動作環境の設定をするには、設定ファイルで env 項目を使用します。
設定できる値は、ここでは記載しません。 大量にありますので、公式のドキュメントを見てもらった方が良いと思います。 どの値を設定すれば良いかわからない場合は、前述の自動インストールを使用しましょう。
module.exports = {
"env": {
"browser": true,
"es2021": true,
"jquery": true,
"jest": true
}
};
グローバル変数のエラーを無視する
もし、上述の env では未サポートのライブラリやフレームワークなどで、グローバル変数を使用している場合は、
そのグローバル変数を globals 項目に追加すると、エラーとして指摘されなくなります。
書き込み可能な変数は writable、読み込み専用の変数は readonly という値を指定します。
jQuery と $ のエラーを無視する(env 項目で jquery を指定しているのとほぼ同じ)
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"globals": {
"jQuery": "readonly",
"$": "readonly"
}
};
既定のコーディング規約を使用する
ESLint で既定のコーディング規約を使用するには、設定ファイルで extends 項目を使用します。
デフォルトでは、ESLint の推奨である eslint:recommended と、非推奨ではありますが全てのルールが有効になった eslint:all が使用できます。
また、それ以外にも Airbnb や standard など人気のコーディング規約を、追加でインストールして使用することもできます。 追加でインストールするには、別途プラグイン等のインストールが必要になったりしますので、前述の自動インストールを使用しましょう。
eslint:recommended を使用する場合
module.exports = {
"extends": "eslint:recommended"
};
独自のコーディング規約を使用する
既定のコーディング規約では事足りず、独自のコーディング規約を使用したいと思うこともあると思います。 例えば、お仕事で開発をしている場合、会社やプロジェクト毎に独自のコーディング規約があったりするものです。
方法は2つあります。
インラインコメントを使用する
1つ目の方法は、JavaScript のコメントでルールを記載する方法です。 この方法を使用すると、適用されるルールを、任意のファイルの任意の個所でピンポイントに変更することができます。 しかしながら、ソースコードがコメントで汚れてしまうというデメリットがあります。 後述の設定ファイルを使用した方が良いでしょう。
用途としては、違うコーディング規約で開発された JavaScript ファイルを組み合わせて使用したい場合などでは便利かもしれません。 例えば、複数の会社で作成したモジュールを組み合わせて使用したりする場合などです。
詳しいコメントの書き方は、公式のドキュメントを参照してください。
/* eslint indent: ["error", "tab"], linebreak-style: ["error", "unix"] */
function sum(a, b) {
return a + b;
}
インラインコメントを無効化する
インラインコメントによるルールの設定が不要な場合は、無効化しておくと良いでしょう。 無効化しておくと、知らない間にルールが勝手に変更されているという状況を防ぐことができます。
無効化したい場合は、
eslint コマンドで --no-inline-config オプションを指定するか、
設定ファイルで noInlineConfig 項目に true を指定します。
eslint コマンドで --no-inline-config オプションを指定する場合
eslint --no-inline-config ./src
noInlineConfig 項目に true を指定する場合
module.exports = {
'extends': 'eslint:recommended',
'noInlineConfig': true
};
設定ファイルを使用する
2つ目の方法は、設定ファイルで rules 項目を使用する方法です。
rules 項目に適用したいルールの一覧を記述します。
どんなルールが使用できるかは、ここでは記載しません。 大量にありますので、公式のドキュメントを見てもらった方が良いと思います。
eslint:recommended を使用し、インデントは Tab、改行コードは LF に変更する場合
module.exports = {
'extends': 'eslint:recommended',
'rules': {
'indent': ['error', 'tab'],
'linebreak-style': ['error', 'unix']
}
};
ファイルの変更を監視し、自動的に実行する
ファイルを変更するたびに ESLint を実行するのはとても面倒です。 ファイルに変更があった場合に自動で ESlint を実行して欲しいと思うかもしれません。 しかし、ESLint 自体にはファイルの変更の監視機能(watch)は付いていません。 追加で eslint-watch パッケージをインストールする必要があります。
eslint-watch をインストールする
eslint-watch をインストールするには、下記のコマンドを実行します。
基本的には開発環境で使うツールだと思いますので、--save-dev オプションを付けておきましょう。
npm の使い方がわからないという方は、まずは「Node.js と npm の使い方(その1:概要)」を参考にしてください。
npm install --save-dev eslint-watch
eslint-watch を実行する
eslint-watch をインストールすると、esw コマンドが使用できるようになります。
監視を実行するには、esw コマンドに --watch オプションを付けて実行します。
--watch オプション には、エイリアス(別名) -w オプションがあります。
さらに自動修正も行いたい場合は、--fix オプションを付けて実行します。
色が付かない場合は、--color オプションを追加してください。
監視をやめる場合は、Ctrl + C を押せば終了できます。
esw -w --color ./src ./tests
esw -w --fix --color ./src ./tests
npm-scripts に登録する
eslint コマンドですが、各種オプションなどを毎回入力するのは面倒に感じてくると思います。
そこで、よく使うコマンドを npm-scripts に登録しておくと、入力の手間が少なくなって便利です。
npm-scripts では、"./node_modules/.bin" に PATH が通っているので、"./node_modules/.bin" を入力したり、npx コマンドを使用したりする必要はありません。
npm-scripts の使い方がわからないという方は、「Node.js と npm の使い方(その3:npm-scripts)」を参考にしてください。
npm-scripts に登録
{
"name": "demo-app",
"version": "1.0.0",
"scripts": {
"lint": "eslint ./src ./tests"
},
"devDependencies": {
"eslint": "^8.31.0"
}
}
npm-scripts を実行する
npm run lint
オプションを追加したい場合は、-- で繋ぐと追加できます。
npm run lint -- --fix
Visual Studio Code と連携する
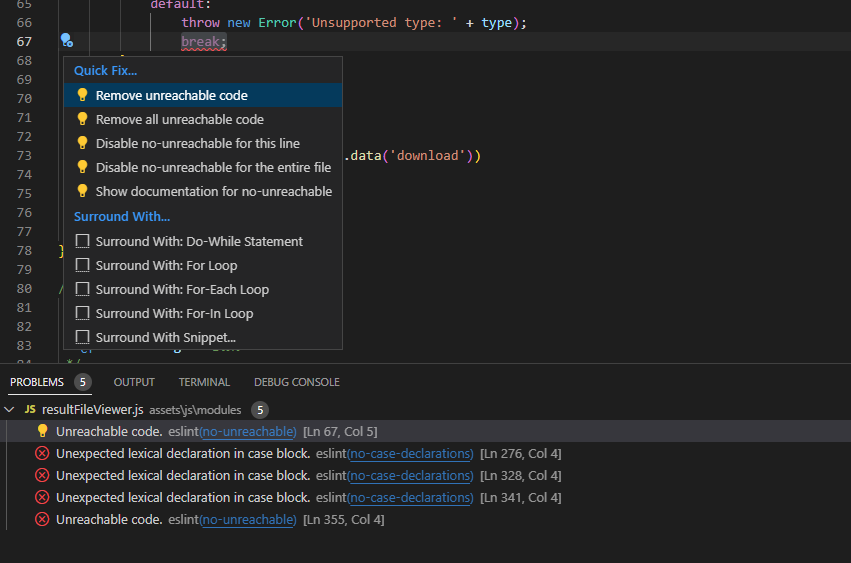
最後に、Visual Studio Code(以下、VS Code)と連携する方法を紹介します。
とはいっても、特に難しいことは何もなく、ただ下記の ESLint 用の拡張機能を VS Code にインストールするだけです。 この拡張機能は Microsoft 社製ですので、安心してインストールすることができます。

この拡張機能をインストールすると、VS Code 上に ESLint のエラーが表示されるようになります。

参考サイト
- Find and fix problems in your JavaScript code - ESLint - Pluggable JavaScript Linter
- Getting Started with ESLint - ESLint - Pluggable JavaScript Linter
- Configuring ESLint - ESLint - Pluggable JavaScript Linter
- Rules - ESLint - Pluggable JavaScript Linter
- Language Options - ESLint - Pluggable JavaScript Linter
- Command Line Interface - ESLint - Pluggable JavaScript Linter
- Integrations - ESLint - Pluggable JavaScript Linter
- eslint-watch - npm
- ESLint - Visual Studio Marketplace












