Stylelint の使い方
PHP ファイルや JavaScript ファイルなどで静的解析ツールを利用されている方は多いとは思いますが、 CSS ファイルや Sassファイル(.scss)ファイルの場合はどうでしょうか? CSS ファイルや Sassファイル(.scss)ファイルにも静的解析ツールを導入して、キレイで読みやすいコードを保ちましょう。
Stylelint とは?

Stylelint は、CSS の静的解析ツールです。 名前の通り "Linter" と言った方が正しいのでしょうか。 本来は CSS ファイル用ですが、Sass ファイル(.scss)などでも使用することができます。 CSS ファイルや Sassファイル(.scss)のコードを解析し、問題がある個所を探してしてくれます。
また、コードがちゃんとコーディング規約に沿って記述されているか検査したり、コーディング規約に違反している個所を自動的に修正してくれたりします。 コードをクリーンで一貫性のある状態に保つために役に立ちます。
コーディング規約に違反している個所を手動で1つ1つ直していくことも可能ではありますが、コードが大量にある場合は作業量が膨大になってしまい、現実的ではありません。 自動的に修正できる箇所は、自動的に修正した方が効率的です。 但し、違反している個所の全てを Stylelint で修正できるわけではありません。 あくまで自動的に修正できる箇所のみです。 それ以外の個所は手動で修正する必要があります。
Stylelint のインストール
さっそくですがインストールしていきましょう。 Stylelint をインストールするには npm を使用します。 npm の使い方がわからないという方は、まずは「Node.js と npm の使い方(その1:概要)」を参考にしてください。
Stylelint は、Stylelint 本体のパッケージと設定ファイルのパッケージが別になっていまして、 設定ファイルのパッケージを入れ替えれば CSS 以外のファイルでも使用できるようになっています。 最近では CSS ファイルは Sass などのプリプロセッサを使用して作成するのが主流だと思いますので、 今回は Sass ファイル(.scss)で使用することを前提として説明していきます。 Sass の使い方がわからないという方は、まずは「Sass の使い方(その1:概要)」を参考にしてください。
Stylelint 本体をインストールする
まずは Stylelint 本体のパッケージである「stylelint」をインストールしましょう。
基本的には開発環境で使うツールだと思いますので、--save-dev オプションを付けておきましょう。
npm install --save-dev stylelint
インストールできたか確認する
Stylelint をインストールすると、stylelint コマンドが使えるようになっています。
下記のコマンドを実行してバージョン番号が表示されれば、ちゃんとインストールできています。
なお、コマンドは "./node_modules/.bin" にインストールされます。
コマンドが見つからない場合は、"./node_modules/.bin" に PATH を通しておくか、
相対パスで "./node_modules/.bin/stylelint" と指定するか、
もしくは npx コマンドを使用するなどの対応を行ってください。
この記事では、説明の簡略化のために "./node_modules/.bin" に PATH を通してあることを前提として説明していきます。
stylelint --version
ヘルプを表示する
stylelint コマンドの詳しい使い方が知りたい場合は、ヘルプを表示してみましょう。
stylelint --help
Sass ファイル(.scss)用のパッケージをインストールする
次に、Stylelint で Sass ファイル(.scss)を使用できるようにするために、
Sass ファイル(.scss)用のパッケージ「stylelint-config-standard-scss」をインストールします。
こちらも、Stylelint 本体と合わせて --save-dev オプションを付けておきましょう。
npm install --save-dev stylelint-config-standard-scss
設定ファイルを作成する
Sass ファイル(.scss)用のパッケージがインストールできたら、 Stylelint 本体からその Sass ファイル(.scss)用のパッケージが使用できるように設定する必要があります。 具体的には、Stylelint の設定ファイルである「.stylelintrc」を作成し、下記のように記述します。 「.stylelintrc」ファイルのフォーマットは JSON もしくは YAML です。 なお、設定ファイルの詳しい使用方法については後述します。
{
"extends": "stylelint-config-standard-scss"
}
基本的な使い方
インストールできたので、さっそく使ってみましょう。
ファイルを検査する
コーディング規約に違反している個所や問題がある個所を検出したい場合は、
stylelint コマンドに、検査したいファイル名もしくはディレクトリ名を指定します。
ファイル名もしくはディレクトリ名は、スペース区切りで複数指定したり、glob 形式を使用したりすることができます。
stylelint "./src/hoge.scss"
stylelint "./src" "./tests"
stylelint "**/*.scss"
ファイルを自動修正する
コーディング規約に違反している個所や問題がある個所を正しいコードに自動修正したい場合は、
stylelint コマンドに、--fix オプションを付けて実行します。
ファイル名もしくはディレクトリ名は、スペース区切りで複数指定したり、glob 形式を使用したりすることができます。
stylelint --fix "./src/hoge.scss"
stylelint --fix "./src" "./tests"
stylelint --fix "**/*.scss"
設定ファイル
Stylelint の細かな設定は、設定ファイルを使用して設定します。
設定ファイルのフォーマットとして JavaScript(CommonJS)、JSON、YAML が使用できます。 これらの中からお好きなフォーマットを選んで作成することができます。 いまのところ JavaScript(ES Modules)フォーマットはサポートされていないので注意してください。
設定ファイルを使用する
設定ファイルを使用する方法は3つあります。
デフォルトの設定ファイルを使用する
1つ目の方法は Stylelint のデフォルトの設定ファイルを使用する方法です。 オプションを指定する必要はありません。
Stylelint は、デフォルトで現在のディレクトリから設定ファイルを探します。 この時に探されるファイルの名前は、「.stylelintrc」「.stylelintrc.json」「.stylelintrc.yaml」「.stylelintrc.yml」「.stylelintrc.js」「.stylelintrc.cjs」「stylelint.config.js」「stylelint.config.cjs」です。 このファイル名のどれかと一致するファイルが見つかった場合に、そのファイルが自動的に読み込まれます。 拡張子が無い「.stylelintrc」は、ファイルのフォーマットとして JSON もしくは YAML が使用できます。
{
"extends": "stylelint-config-standard-scss"
}
package.json に Stylelint の設定を記述する
2つ目の方法は、package.json に Stylelint の設定を記述する方法です。
package.json に stylelint の項目を作成すると、その内容が Stylelint の設定になります。
この方法を使用すると、上記のデフォルトの設定ファイル「.stylelintrc.*」よりも優先されるので注意してください。
{
"name": "demo-app",
"version": "1.0.0",
"devDependencies": {
"stylelint": "^15.6.1",
"stylelint-config-standard-scss": "^9.0.0"
},
"stylelint": {
"extends": "stylelint-config-standard-scss"
}
}
--config オプションで指定する
3つ目の方法は、--config オプションで使用したい設定ファイルを指定することです。
複数の設定ファイルを使用して、設定を切り替えたい場合などには便利かもしれません。
--config オプション には、エイリアス(別名) -c オプションがあります。
この方法を使用すると、上記2つの方法よりも優先されるので注意してください。
stylelint "**/*.scss" -c config.json
設定ファイルの設定項目
どんな設定項目があるかは、ここでは記載しません。 大量にありますので、公式のドキュメントを見てもらった方が良いと思います。
ここでは簡単な例だけ記載しておきます。
{
"extends": "stylelint-config-standard-scss",
"rules": {
"color-no-invalid-hex": true
}
}
コーディング規約を変更する
Stylelint の既定のコーディング規約だといろいろと困ると思いますので、独自のコーディング規約に変更しましょう。 お仕事で開発をしている場合、会社やプロジェクト毎に独自のコーディング規約があったりするものです。
コーディング規約を変更するには、設定ファイルで rules 項目を使用します。
rules 項目に適用したいルールの一覧を記述します。
どんなルールが使用できるかは、ここでは記載しません。
大量にありますので、公式のドキュメントを見てもらった方が良いと思います。
Sass ファイル(.scss)用のパッケージ「stylelint-config-standard-scss」で使用されているコーディング規約のルールの一覧はこちらになります。 全部把握するのはかなり大変だと思いますので、問題になったルールを1つずつ修正していく感じで良いと思います。
- stylelint-config-standard/index.js at main · stylelint/stylelint-config-standard · GitHub
- stylelint-config-recommended-scss/index.js at master · stylelint-scss/stylelint-config-recommended-scss · GitHub
- stylelint-config-standard-scss/index.js at main · stylelint-scss/stylelint-config-standard-scss · GitHub
{
"extends": "stylelint-config-standard-scss",
"rules": {
"color-named": "never"
}
}
特定のコーディング規約を無効化する
rules 項目の値に null を指定すると、そのコーディング規約を無効化できます。
boolean の値を使用するルールも存在するため、false ではなく null を指定する必要があるので注意してください。
(つまり、ルール「selector-id-pattern」を無効化する場合)
{
"extends": "stylelint-config-standard-scss",
"rules": {
"selector-id-pattern": null
}
}
チェックの対象から除外する
Stylelint のコーディング規約のチェック対象から、任意のファイルや任意の個所を外したい場合もあるかもしれません。 例えば、違うコーディング規約で開発された CSS ファイルや Sass ファイル(.scss)を組み合わせて使用したい場合などです。
方法は3つあります。
インラインコメントを使用する
1つ目の方法は、CSS のコメントでルールを記載する方法です。 この方法を使用すると、適用されるルールを、任意のファイルの任意の個所でピンポイントに変更することができます。 しかしながら、ソースコードがコメントで汚れてしまうというデメリットがあります。 後述の設定ファイルを使用した方が良いでしょう。
詳しいコメントの書き方は、公式のドキュメントを参照してください。
/* stylelint-disable */ a {} /* stylelint-enable */
インラインコメントを無効化する
インラインコメントによるルールの変更が不要な場合は、無効化しておくと良いでしょう。 無効化しておくと、知らない間にルールが勝手に変更されているという状況を防ぐことができます。
無効化したい場合は、
stylelint コマンドで --ignore-disables オプションを指定するか、
設定ファイルで ignoreDisables 項目に true を指定します。
--ignore-disables オプション には、エイリアス(別名) --id オプションがあります。
stylelint コマンドで --ignore-disables オプションを指定する場合
stylelint "**/*.scss" --ignore-disables
ignoreDisables 項目に true を指定する場合
{
"extends": "stylelint-config-standard-scss",
"ignoreDisables": true
}
設定ファイル「.stylelintignore」を使用する
2つ目の方法は、設定ファイル「.stylelintignore」を使用する方法です。 「.stylelintignore」ファイルの中に、チェックの対象外にしたいファイルの一覧を記述します。
「.stylelintignore」ファイルのフォーマットは Git の「.gitignore」ファイルと同じですので、 Git に慣れている方は特に困ることは無いと思います。
vendor/**/*.css
設定ファイル「.stylelintrc.*」を使用する
3つ目の方法は、設定ファイル「.stylelintrc.*」で ignoreFiles 項目を使用する方法です。
ignoreFiles 項目の中に、チェックの対象外にしたいファイルの一覧を記述します。
{
"extends": "stylelint-config-standard-scss",
"ignoreFiles": [
"vendor/**/*.css"
]
}
npm-scripts に登録する
stylelint コマンドですが、各種オプションなどを毎回入力するのは面倒に感じてくると思います。
そこで、よく使うコマンドを npm-scripts に登録しておくと、入力の手間が少なくなって便利です。
npm-scripts では、"./node_modules/.bin" に PATH が通っているので、"./node_modules/.bin" を入力したり、npx コマンドを使用したりする必要はありません。
npm-scripts の使い方がわからないという方は、「Node.js と npm の使い方(その3:npm-scripts)」を参考にしてください。
npm-scripts に登録
{
"name": "demo-app",
"version": "1.0.0",
"scripts": {
"lint": "stylelint ./src ./tests"
},
"devDependencies": {
"stylelint": "^15.6.1",
"stylelint-config-standard-scss": "^9.0.0"
}
}
npm-scripts を実行する
npm run lint
オプションを追加したい場合は、-- で繋ぐと追加できます。
npm run lint -- --fix
Visual Studio Code と連携する
最後に、Visual Studio Code(以下、VS Code)と連携する方法を紹介します。
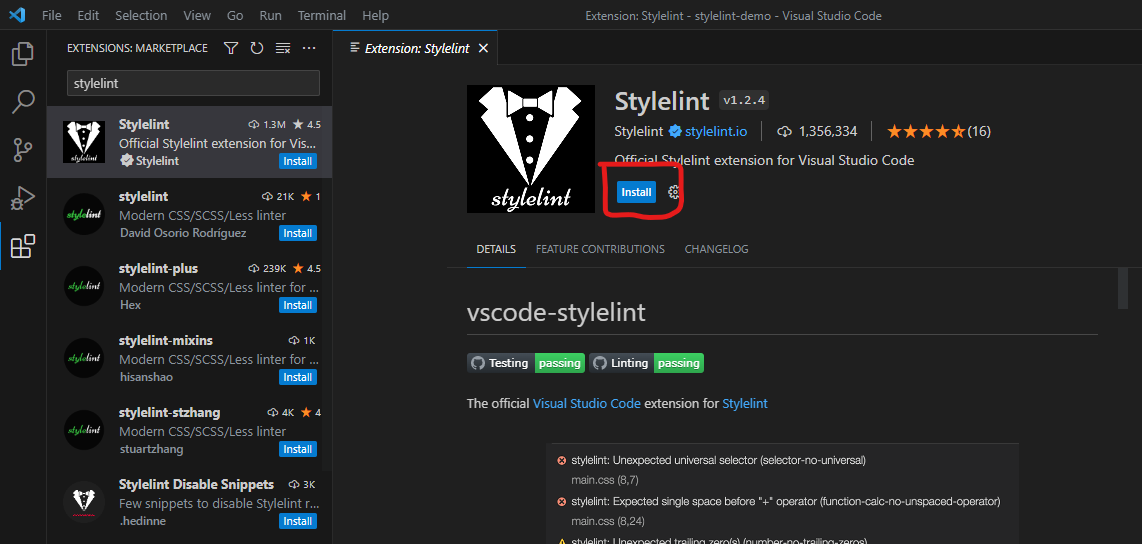
とはいっても、特に難しいことは何もなく、ただ下記の Stylelint 用の拡張機能を VS Code にインストールするだけです。 この拡張機能は Stylelint 公式ですので、安心してインストールすることができます。

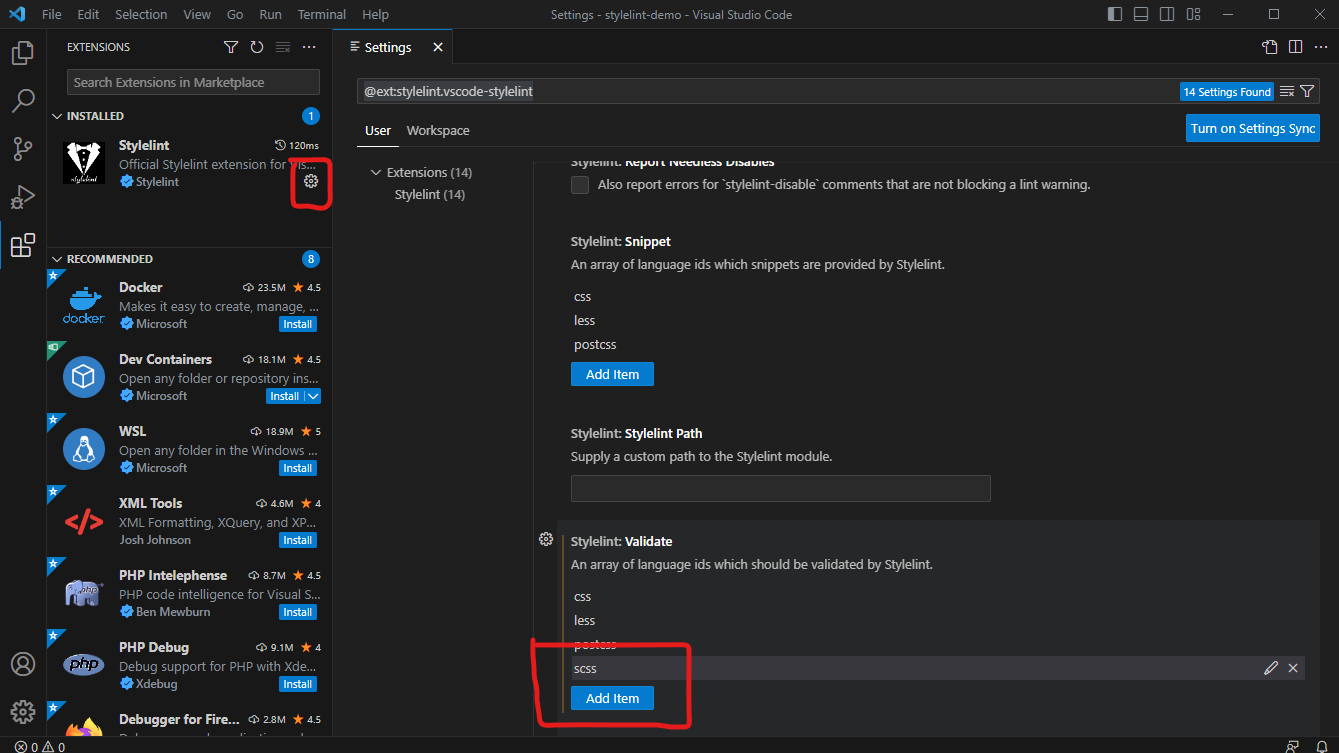
デフォルトでは、Sass ファイル(.scss)は対象外となっているので、Stylelint 拡張機能の設定画面の「Stylelint:Validate」の項目に「scss」を追加します。

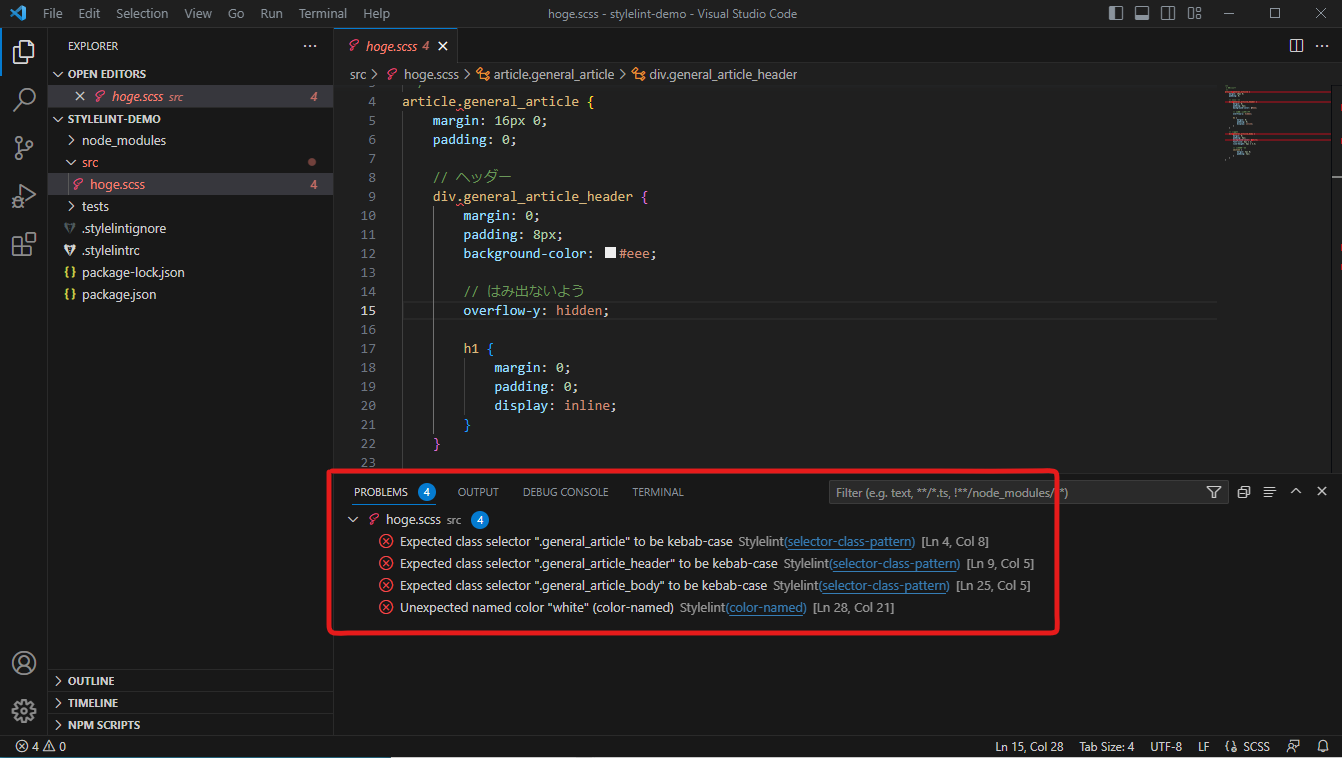
すると、VS Code 上に Stylelint のエラーが表示されるようになります。

参考サイト
- Home | Stylelint
- Getting started | Stylelint
- stylelint - npm
- stylelint-config-standard-scss - npm
- Configuring | Stylelint
- Command Line Interface (CLI) | Stylelint
- Rules | Stylelint
- stylelint-config-standard/index.js at main · stylelint/stylelint-config-standard · GitHub
- stylelint-config-recommended-scss/index.js at master · stylelint-scss/stylelint-config-recommended-scss · GitHub
- stylelint-config-standard-scss/index.js at main · stylelint-scss/stylelint-config-standard-scss · GitHub
- "off" to turn off rule [feature request] · Issue #2611 · stylelint/stylelint · GitHub
- Ignoring code | Stylelint
- Stylelint - Visual Studio Marketplace









