Tailwind CSS の使い方
最近では CSS フレームワークとして Tailwind CSS を使用して開発されている方も多いようです。 そこで Tailwind CSS の使い方についてまとめてみます。 誰かのお役に立てれば幸いです。
Tailwind CSS とは?

Tailwind CSS は、オープンソースの CSS フレームワークです。 Bootstrap などの従来の CSS フレームワークとは異なる特徴がいくつかあります。
ユーティリティファースト
Tailwind CSS で使用するクラスはユーティリティファーストという概念で作成されています。 HTML のクラス属性に Tailwind CSS で定義されているクラスを大量に記述していく形です。 しかもそのクラス名は、スタイルの定義に近い名前になっています。 下記の例を見てもらうのが早いかと思います。
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
こういった書き方は、以前であれば悪い書き方とされていましたので、 拒否反応を示す方も多いとは思いますが(その気持ちはよくわかります)、 これは HTML や CSS 再利用性を追求していった結果このような形になっています。 従来のセマンティックな CSS に比べると、HTML の記述は長くなってしまいますが、HTML と CSS の再利用性は高まっています。 HTML をどの場所に移動させてもデザインが大きく崩れることはありませんし、CSS を新たに記述する必要も無いからです。 React のコンポーネントのようなものと一緒に使用すると、かなり相性が良いのではないでしょうか。 この記事ではこの辺の話は詳しく書きませんが、詳しく知りたい方は下記の記事を参考にしてみてください。
ビルドプロセスがある
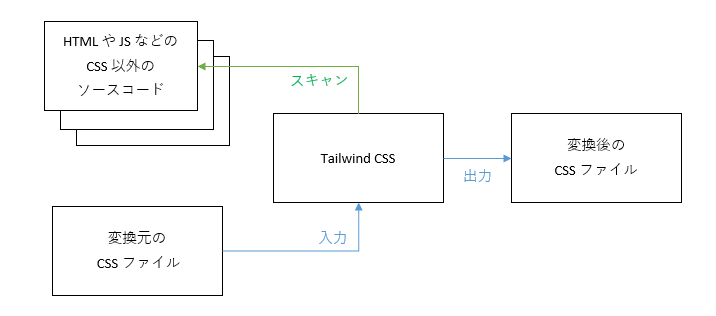
Tailwind CSS のおもしろい特徴として、HTML や JavaScript など、CSS 以外のソースコードをスキャンして、 その中で実際に使用されているスタイルの定義だけを CSS ファイルに出力してくれる機能があります。 出力された CSS ファイルには未使用の定義が一切含まれなくなりますので、 CSS ファイルを必要最小限の大きさにすることができ、読み込み速度を向上させることができます。 さらにその CSS ファイルを最小化(minify)することもできます。
また、出力される CSS のスタイルは、設定ファイルによってカスタマイズすることができるようになっていますので、 文字の色を変えたりサイズを調整したりすることも可能です。

Tailwind CSS のインストール
さっそくですがインストールしていきましょう。
Tailwind CSS をインストールするには npm を使用します。 npm の使い方がわからないという方は、まずは「Node.js と npm の使い方(その1:概要)」を参考にしてください。
Tailwind CSS をインストールする
Tailwind CSS のパッケージは「tailwindcss」です。
基本的には開発環境で使うツールだと思いますので、--save-dev オプションを付けておきましょう。
npm install --save-dev tailwindcss
インストールできたか確認する
Tailwind CSS をインストールすると、tailwindcss コマンドが使えるようになっています。
下記のコマンドを実行してヘルプが表示されれば、ちゃんとインストールできています。
なお、コマンドは "./node_modules/.bin" にインストールされます。
コマンドが見つからない場合は、"./node_modules/.bin" に PATH を通しておくか、
相対パスで "./node_modules/.bin/tailwindcss" と指定するか、
もしくは npx コマンドを使用するなどの対応を行ってください。
この記事では、説明の簡略化のために "./node_modules/.bin" に PATH を通してあることを前提として説明していきます。
tailwindcss --help
設定ファイルを作成する
インストールできたら、Tailwind CSS の設定ファイルである「tailwind.config.js」を作成しましょう。
設定ファイルを作成するには、tailwindcss init コマンドを実行します。
tailwindcss init
ソースコードの場所を設定する
Tailwind CSS では、HTML や JavaScript など、CSS 以外のソースコードをスキャンして、
その中で実際に使用されているスタイルの定義だけを CSS ファイルに出力してくれる機能があります。
そのため、スキャン対象のソースコードの場所を、先ほど作成した設定ファイルで指定する必要があります。
ソースコードの場所は、設定ファイルの content で指定します。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./src/**/*.{html,js}',
],
theme: {
extend: {},
},
plugins: [],
}
基本的な使い方
インストールできたので、さっそく使ってみましょう。
Tailwind CSS を使用するための流れは下記のようになります。
- 変換元の CSS ファイルを作成する
- HTML から読み込む用の CSS ファイルを出力する
- 出力された CSS ファイルを HTML から読み込む
変換元の CSS ファイルを作成する
Twailwind CSS で CSS ファイルを出力するには、まずその変換元となる CSS ファイルが必要になります。
このファイルの中には Tailwind CSS の変換に関する設定などを CSS の書式で指定することができます。
まずは「@tailwind base;」「@tailwind components;」「@tailwind utilities;」の3つを書いておくと良いでしょう。
詳しい説明は公式のドキュメントを参照してください。
/* Tailwind CSS の基本スタイルがここに挿入されます */ /* ブラウザ間の差異を無くすためのスタイルのリセットなどが行われます */ @tailwind base; /* Tailwind CSS のコンポーネントクラスがここに挿入されます */ @tailwind components; /* Tailwind CSS のユーティリティクラスがここに挿入されます */ @tailwind utilities;
このファイルは CSS ファイルですので、独自のスタイル定義を書きたい場合はこのファイルに書くことができます。 独自のユーティリティクラスを作ったりすることも可能です。
@tailwind base; @tailwind components; @tailwind utilities; /* 自分で CSS を書きたいのであれば、このファイルに書くことができます */ body { background-color: aliceblue; } /* 独自のクラスを作ったりすることもできます */ .bg-silver { background-color: silver; } /* Tailwind CSS ではクラスの指定がやたら長くなりがちですが、 */ /* 独自のクラスを作って複数のクラスをまとめておけば、短く書くこともできるようになります */ .custom-text { @apply text-3xl font-bold underline; }
HTML から読み込む用の CSS ファイルを出力する
変換元の CSS ファイルを使用して、HTML から読み込む用の CSS ファイルを出力します。
変換元の CSS ファイルは --input オプションで指定します。
--input オプション には、エイリアス(別名) -i オプションがあります。
HTML から読み込む用の CSS ファイルは --output オプションで指定します。
--output オプション には、エイリアス(別名) -o オプションがあります。
tailwindcss -i ./src/input.css -o ./dist/output.css
ファイルの変更を監視し、自動的に出力する
Tailwind CSS では、スキャン対象になっているソースコードのファイルや設定ファイルなどを変更するたびに CSS ファイルを出力する必要があるわけですが、
毎回毎回ファイルを変更するたびに出力処理を実行するのはとても面倒です。
そこで、ファイルの変更を tailwindcss が監視し、ファイルに変更があった場合に自動で変換処理を実行してくれるようになるオプション --watch があります。
このオプションを付けて tailwindcss コマンドを実行すると、ファイルに何か変更があった場合に、自動で出力処理が実行されるようになります。
監視をやめる場合は、「Ctrl + C」を押せば終了できます。
--watch オプション には、エイリアス(別名) -w オプションがあります。
tailwindcss -i ./src/input.css -o ./dist/output.css --watch
CSS を最小化(minify)する
出力される CSS ファイルから不要なインデントやコメントを取り除いて、ファイルサイズを最小化(minify)したいと思うと思います。
--minify オプション を指定すると、CSS を最小化(minify)して出力してくれます。
--minify オプション には、エイリアス(別名) -m オプションがあります。
tailwindcss -i ./src/input.css -o ./dist/output.css --minify
出力された CSS ファイルを HTML から読み込む
CSS ファイルが出力できたら、あとはその CSS ファイルを HTML から読み込むだけです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Tailwind CSS demo</title>
<link rel="stylesheet" href="./dist/output.css">
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>
プレフィックスを付ける
Tailwind CSS が生成するクラスにプレフィックスを付けることができます。
プレフィックスを付けておくと、他の CSS フレームワークのクラスなどと名前が競合することが無くなりますし、
パッと見で Tailwind CSS のクラスだと判断できるようになるので便利です。
プレフィックスは、設定ファイルの prefix で指定できます。
なお、変換元 CSS ファイルに自分で定義したクラスにはプレフィックスは付きませんので注意してください。
/** @type {import('tailwindcss').Config} */
module.exports = {
prefix: 'tw-',
content: [
'./src/**/*.{html,js}',
],
theme: {
extend: {},
},
plugins: [],
}
<h1 class="tw-text-3xl tw-font-bold tw-underline"> Hello world! </h1>
テーマを変更する
Tailwind CSS の色やフォントなどの基本的なスタイルは、設定ファイルのテーマ(theme)で変更することができます。
テーマを変更する際には、オーバーライド(完全に上書き)する方法と、継承(差分だけを記述)する方法の2種類あるので注意してください。
デフォルトの設定値は GitHub のソースコード上から参照できます。
オーバーライド(完全に上書き)する
設定ファイルの theme の直下に記述した場合は、オーバーライド(完全に上書き)となります。
デフォルトの設定が完全に置き換えられるため、記述したもの以外は使用できなくなります。
デフォルトの設定を全て無効にしたい場合は便利かもしれません。
指定しないキーはデフォルトのテーマから継承されます。 例えば、色の設定だけを記述した場合、色の設定だけが上書きされ、それ以外の設定項目はデフォルトの設定のまま継承されます。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./src/**/*.{html,js}',
],
theme: {
/* theme の直下に書けばオーバーライドになる */
colors: {
/* ここに記述したもの以外は使えなくなくなる */
'custom-blue': '#1fb6ff',
'custom-pink': '#ff49db',
'custom-orange': '#ff7849',
},
extend: {},
},
plugins: [],
}
継承(差分だけを記述)する
設定ファイルの theme の extend の直下に記述した場合は、継承(差分だけを記述)になります。
デフォルトの設定はそのままに、差分だけを記述することができます。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./src/**/*.{html,js}',
],
theme: {
extend: {
/* extend の直下に書けば継承になる */
colors: {
/* デフォルト設定に存在するものは上書きされる */
'blue-500': '#0000ff',
/* デフォルト設定に存在しないものは追加される */
'custom-blue': '#1fb6ff',
'custom-pink': '#ff49db',
'custom-orange': '#ff7849',
},
},
},
plugins: [],
}
npm-scripts に登録する
tailwindcss コマンドですが、各種オプションなどを毎回入力するのは面倒に感じてくると思います。
そこで、よく使うコマンドを npm-scripts に登録しておくと、入力の手間が少なくなって便利です。
npm-scripts では、"./node_modules/.bin" に PATH が通っているので、"./node_modules/.bin" を入力したり、npx コマンドを使用したりする必要はありません。
npm-scripts の使い方がわからないという方は、「Node.js と npm の使い方(その3:npm-scripts)」を参考にしてください。
npm-scripts に登録
{
"name": "demo-app",
"version": "1.0.0",
"scripts": {
"build": "tailwindcss -i ./src/input.css -o ./dist/output.css"
},
"devDependencies": {
"tailwindcss": "^3.3.7"
}
}
npm-scripts を実行する
npm run build
オプションを追加したい場合は、-- で繋ぐと追加できます。
npm run build -- --watch
Visual Studio Code と連携する
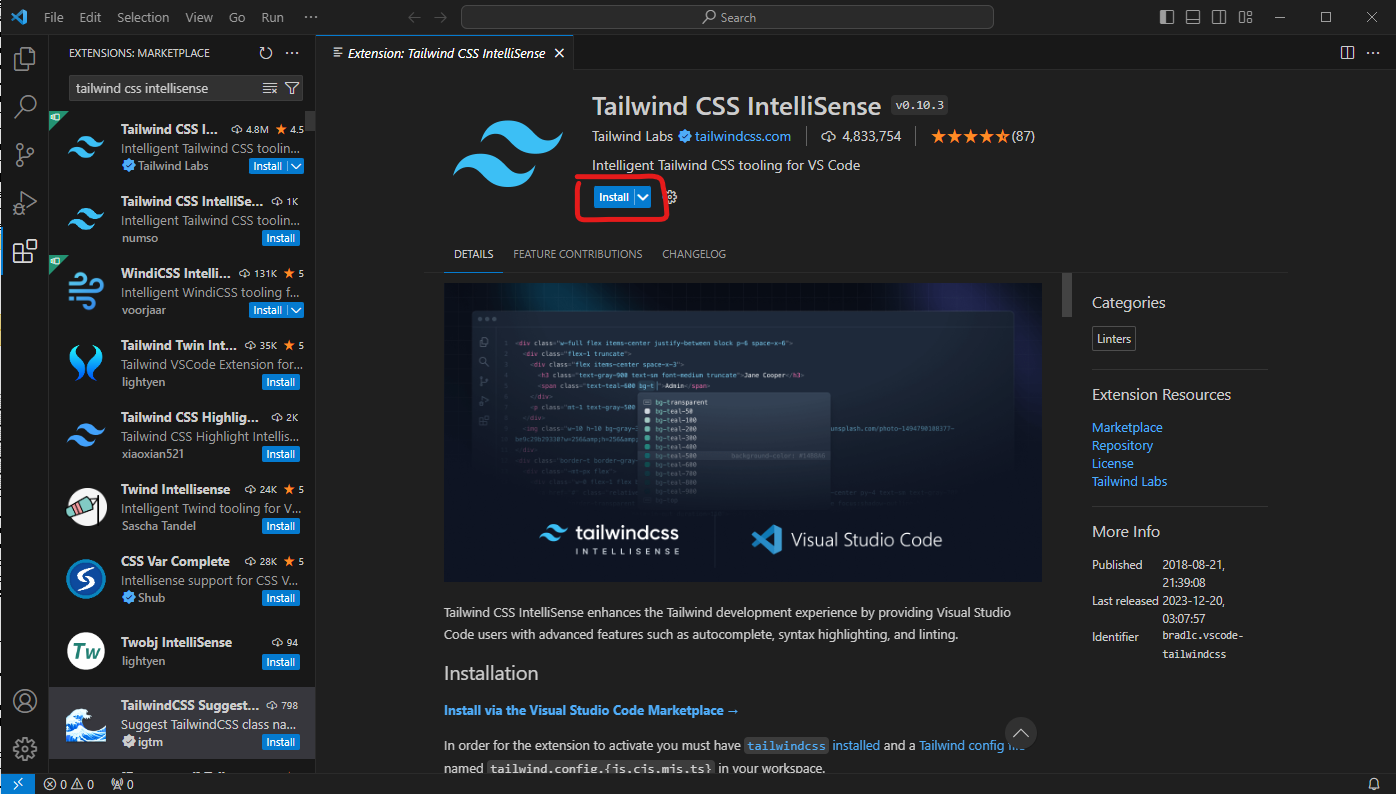
最後に、Visual Studio Code(以下、VS Code)と連携する方法を紹介します。 Tailwind CSS 用の拡張機能「Tailwind CSS IntelliSense」が公式に用意されています。 この拡張機能をインストールすると、クラス名のコード補完してくれたり、エラーのチェックを行ってくれたりします。

参考サイト
- Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
- ユーティリティファーストCSSのススメ〜なぜ、セマンティックなclass命名は失敗するのか?|菱川拓郎
- CSSのユーティリティクラスと「関心の分離」——いかにしてユーティリティファーストにたどり着いたか(翻訳) - yuhei blog
- Tailwind CSS を使ってみたけど自分には合わなかった話 #tailwind - Qiita
- Tailwind CSSが私には合わなかった理由 | コリス
- Installation - Tailwind CSS
- tailwindcss - npm
- Functions & Directives - Tailwind CSS
- Configuration - Tailwind CSS
- Theme Configuration - Tailwind CSS
- Tailwind CSS IntelliSense - Visual Studio Marketplace











